Hey, tester! It is 2017 and about time we all got comfortable with Git. I’ve heard too many testers saying that they think it’s too difficult to get started with git and that getting familiar with Git will take time. I’ve been thinking about how to get rid of this objection. I’m going to try and explain the basic concepts of Git in a unique way so that the beginners can pick it up easily and understand the working concepts.
What is Git?
Git is a version control tool. That is a fancy way of saying Git lets developers collaborate, edit the same pieces of code and share code easily. Git keeps track of every single change made to every single file you ask it to track. It has fancy (but easy to use) features like ‘pulling code’ from one common place and ‘pushing code’ to the same commonplace.
The analogy
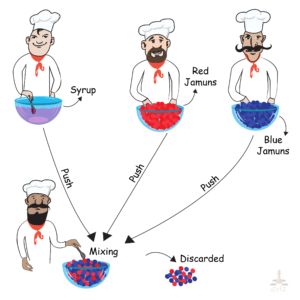
I like cooking. So to explain Git, I have taken an example of a restaurant. For our example, let us imagine master chef Anatoly runs a tree-shaped restaurant. One new chef, Anand, is joining the restaurant and he will set up his own working space. Let’s also pretend that the master chef is assigning work to three different people to prepare Gulab jamun. One is going to prepare syrup, and two chefs are going to make two different color gulab jamuns. Once they prepare their dishes all three different items should be combined to make one dish. Each of the chefs works in their own kitchen and send their work to master Chef Anatoly for approval.
I will relate this to Git so that it will be easier to understand the techniques of Git.
i) In the beginning, master chef Anatoly has started a tree-shaped restaurant. Once he started the restaurant he has do the basic setup and that setup will be used by other people who are joining the restaurant. In git terms, the restaurant would be called a repository and to create it for the first time, we can use as git init command.
Pseudo-technically: git init initializes the repository without a working directory. Git init command creates the .git directory to store metadata about the repository every time it reads the configuration from the .git/config file. If you don’t understand this paragraph – don’t worry! You can still use git without understanding all of this.
ii) Now chef Anand, who has newly joined the restaurant, needs to get setup with his own kitchen and experiment making blue gulab jamuns. It is best that his kitchen resembles Chef Anatoly’s because, after all, his dishes are going to be on Chef Anatoly’s menu eventually. So he has to copy the initial version (or existing version) of the kitchen set up. He is going to use some magical word clone to copy the kitchen setup
Pseudo-technically: Use the git clone “repository” command to clone a repository. This cloned repository is also referred to as the local repository. Chef Anatoly’s kitchen is often referred to as a remote.
iii) Now the chef Anand is ready to make any dish in his own cloned kitchen set up. Now he has to create a new space to make a new dish. That way, he can experiment with his heart’s content without worrying about the new dish interfering with all the other existing dishes.
Pseudo-technically: To create one new branch to do your work on Git.
git checkout master -b “branch name” where ‘master’ is a special branch that is usually used as the ‘main’ branch.
Now chef Anand’s own space is ready!
iv)Chef Anand is going to make the gulab jamun. Here, it means he is going to add a new dish in his own kitchen.
Pseudo-technically: To add a new file to the new branch , git add “full path and full name of file”
v) When he is happy with the jamuns he produced, he has to commit it.
Pseudo-technically:
We have to commit whatever changes we have done to our branch
To commit git commit -m “with meaningful message”
vi) Now, this dish is ready in Chef Anand’s kitchen and he will be pushing the new dish to the main kitchen for review from Chef Anatoly.
Pseudo-technically: Once we finish our work, we have to push our new changes to ‘origin’ which can be thought of as the tree trunk located in ‘remote’ on which branches can magically attach themselves. If this is confusing, for now, just know that when you ‘push’ a branch you need to use the word ‘origin’ like so: git push origin branch_name
vii) Once chef Anand pushed the dish into the main kitchen, the dish should be pushed to the main table for customers.
Pseudo-technically: We can skip the previous step and directly we can move it to the master. To push it to the master, git push origin branch name: master. I don’t recommend doing this in most circumstances.
viii) Before moving the gulab jamun to the customer table, Chef Anatoly wants to do some modification on the dish. Since one chef is preparing syrup and one more is preparing a different color gulab jamun. Once they all push their dishes to the main (chef Anatoly’s) kitchen, the head chef has to pull the dishes from the main kitchen table to his table.
PSeudo-technically: To pull any new information from the master we have to use the git pull command
git pull
It pulls all the information from the master to the local.
ix) The head chef, by mixing all the different color Gulab jamuns and syrup and will make a complete dish.
Pseudo-technically: The various work accomplished by different persons may be the different branch or the same branch should be merged and to make as a single project.
To do this we can go for merging git merge master. By doing this we ensure that our current branch is up to date with all the changes made by everyone else during the time we were developing our branch.
x) But when mixing food prepared by different chefs the combined dish may not taste good. The flavors could clash! In git land, this is known as a ‘merge-conflict’.
Pseudo-technically: While doing merging there is a chance of occurring conflicts between the files. To overcome the conflict issue we can use
git mergetool.
Once everything is ready we can push it to the master.
I hope you got a basic introduction to git.
Liked this style of introduction? For similar introductions, you can refer our posts about writing XPaths, learning the Page Object pattern and developing a feel for APIs.
If you liked what you read, know more about Qxf2.
I completed my Master in Engineering (Computer Science) and moved to academia. I pursued a career in teaching for several years. I handled several undergraduate Computer Science courses: Java, Information Security, Data structures and Operations Research. I was looking for remote working opportunities that would allow me to continue pursuing my technical interests. So I joined Qxf2. I have been enjoying testing software, writing Python and picking up a whole host of other useful testing tools. I am an enthusiastic learner, highly collaborative and strive for continuous improvement. My hobbies are practicing Yoga and playing badminton.