In this post we will explore three UI tools you can use for API testing: Postman, SoapUI and Runscope. We do a deep dive into using Postman for API testing because we love using Postman. This post is the second in a series of blog posts on API testing. You can find the first part here.
1. Postman
Postman is an extremely efficient tool to work with APIs. You can construct simple as well as complex requests quickly. You can process different types of request like GET, PUT, POST, DELETE etc, pass different URL parameters along with the headers and cookies. All the transactions processed will be saved in History section and can be accessed for later use. You can also create your own collection which lets you group individual requests together. You can also view the response in different formats like JSON, XML, HTML and Text. Postman can dramatically cut down the time required to test and develop APIs.
Getting started with Postman
1. Installing Postman client
2. Create a test
3. Create a request by adding Request URL, method and URL params
4. Run the test
5. Check the result
Detailed steps
STEP 1: Installing Postman client
You can install the Postman – REST Client in your google chrome browser by clicking on this link.

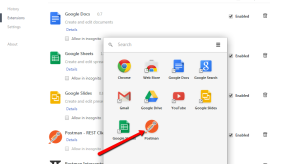
Once you install you can use the chrome app launcher to open the postman client as shown below.

STEP 2: Create a Test
As an example we will test the public api at OpenFDA. OpenFDA is an Elasticsearch-based API that serves publicly accessible data about drugs, devices and food. We will add a test to search for records listing a specific drug with count of the ten most frequently reported patient reactions.
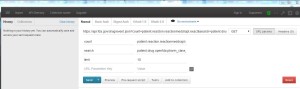
STEP 3: Create a request by adding Request URL, method and URL params
https://api.fda.gov/drug/event.json?count=patient.reaction.reactionmeddrapt.exact&search=patient.drug.openfda.pharm_class_epc:"nonsteroidal+anti-inflammatory+drug"&limit=10 |
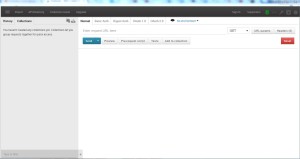
In the Normal tab you can create request by entering URL, adding parameters, headers etc
- Select the type of method (GET, POST etc) and enter the URL of the application under test
- You can add header parameters like Content Type etc
- Add the URL parameter which has to be sent as part of the query string. For this example we have added parameters like count, search and limit
STEP 4: Run the test
Send the request by clicking on Send button
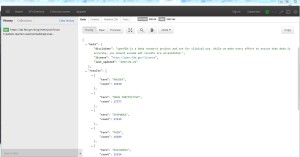
STEP 5: Check the result
You can view the response as shown below. The response returned is in JSON format. You can also view the response in different format like HTML, Text etc. You can also view the Status which in this case is 200.
2. Soap UI
SoapUI supports extensive testing of REST services and their resources, representations, etc. SoapUI is among the oldest UI tools for API testing. There are plenty of excellent tutorials already available. So we’d rather not write about it. You can refer to this link if you want to explore this API testing tool.
3. Runscope
We enjoyed using Runscope. Runscope has a polished web interface and provides some scripting capabilities too. Please refer to our earlier blog API Testing using Runscope for more details.
And so we end the second stage of our three part journey in learning about API testing. In our final post, we will show you how to write API tests using Python. Stay tuned!

I am a dedicated quality assurance professional with a true passion for ensuring product quality and driving efficient testing processes. Throughout my career, I have gained extensive expertise in various testing domains, showcasing my versatility in testing diverse applications such as CRM, Web, Mobile, Database, and Machine Learning-based applications. What sets me apart is my ability to develop robust test scripts, ensure comprehensive test coverage, and efficiently report defects. With experience in managing teams and leading testing-related activities, I foster collaboration and drive efficiency within projects. Proficient in tools like Selenium, Appium, Mechanize, Requests, Postman, Runscope, Gatling, Locust, Jenkins, CircleCI, Docker, and Grafana, I stay up-to-date with the latest advancements in the field to deliver exceptional software products. Outside of work, I find joy and inspiration in sports, maintaining a balanced lifestyle.



For Postman tool, what we can change in the Url hence we can post(create a entry) as the shared url is failing
Hi Trisha,
You cant test this URL for a post request. POST request method requests that a web server accepts and stores the data. It is often used when uploading a file or submitting a completed web form.
The website below provides some fake Online REST API for testing. You can try this
http://jsonplaceholder.typicode.com/
Regards
Avinash
You have a fine list of API tools. You can add ReqBin, an online API testing and prototyping tool, with the ability to post requests directly from the browser; share and discuss requests online; see detailed request timings from different locations; with embed ReqBin widget with request examples on the website; built-in JSON, XML, HTML and CSS validators; 256-bit SSL encryption for all transmitted data.
Thank you for suggestion. We will look into this.
Regards,
Rahul