This post is for testers who are new to programming and looking to learn mobile test automation. Qxf2 Services has developed an Android application – Weather Shopper, to help testers practice Android app automation using Appium and learn programming languages simultaneously. You can get the application from Google Play Store here.
Weather Shopper application offers a rich set of mobile specific features and functionalities. With the help of it, you can practice various common mobile actions such as clicking on buttons and images, horizontal and vertical swiping/scrolling, long clicks (clicking and holding), reading the element value, entering values in text boxes, setting up drop-down values, selecting main menu options, navigating horizontal navigation bars, navigating to other apps, and writing different paths for selecting elements. There are multiple mobile playgrounds that let you practice these actions in isolation. So why bother with a new tool? The Weather Shopper exercise was designed to let you learn basic programming while writing simple tests for it. You will improve your programming language skills by writing code to perform specific actions and verifying them.
Note: This Android app is similar to our popular Weather Shopper web application.
1. Weather Shopper App Walkthrough:
Weather Shopper provides a user-friendly interface with a bottom navigation bar featuring tabs for Home, Moisturizers, Sunscreens, and Cart. This intuitive layout allows seamless navigation between different sections of the app, whether through tab clicks or horizontal swiping gestures. Each page or fragment offers unique functionalities tailored to enhance your testing experience.
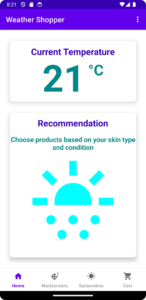
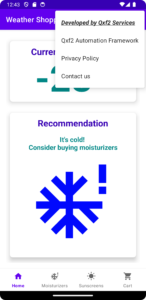
Home Fragment:
The Home Fragment greets users with a randomly displayed current temperature and provides recommendations for moisturizer or sunscreen based on the temperature. Users can swipe horizontally to explore other pages or simply click on the bottom navigation bar to navigate.

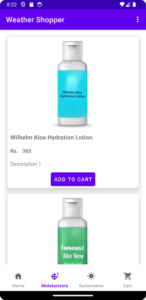
Moisturizers and Sunscreens Fragments:
These fragments feature a ViewPager showcasing various product cards, each displaying essential details such as product image, name, description, and an “Add to Cart” button. Users can effortlessly scroll through the product catalog by swiping up or down and add items to their cart with a single click or a long press on the product image. A single click on the image triggers a zoom-in animation of the image.

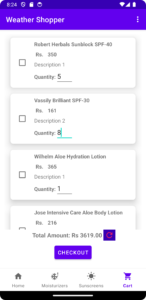
Cart Fragment:
The Cart Fragment offers a comprehensive view of the items added to the cart, presented in a ViewPager format. Alongside the product listings, users can delete selected items from the list. They can also find the total price of the items, a refresh button for updating the price along with updated quantities, and a convenient “Checkout” button to proceed with their purchase.

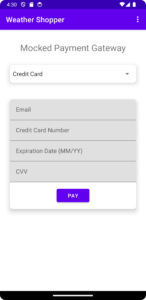
Payment Gateway Simulation:
Weather Shopper goes a step further by simulating a payment gateway, allowing testers to explore payment-related scenarios and error-handling mechanisms. Navigate to the mocked payment gateway page and explore the dropdown menu for selecting payment methods. Currently, there are two payment options available. Input credit/debit card details and validate the payment process, including error handling for invalid inputs and simulated payment failures.

Main Menu Options:
The main menu contains a few useful links such as “About This App”, “Qxf2’s Website”, “Qxf2’s Automation Framework”, “Privacy Policy”, and “Contact Us”. The app navigates to other applications like the Browser or Drive to open the link.

2. Automation Challenges for Practice:
If you are looking for what kind of automated tests you can write, this section has you covered. Weather Shopper serves as an ideal platform for testing various automation scenarios, allowing testers to sharpen their automation and programming skills in a simulated environment.
Home Fragment:
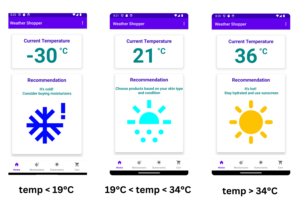
- Testers can verify the accuracy of temperature recommendations as follows: On the Home Fragment, a random temperature is displayed as the current temperature. Based on this current temperature, the application sets the recommendation and image. If the temperature is less than 19 degrees Celsius, it recommends buying moisturizers. If the temperature is greater than 34 degrees Celsius, it recommends going for sunscreen. If the temperature is between 19 and 34 degrees Celsius, it recommends shopping based on your skin condition. Look at the screenshots below to check the recommended text and changes in the image.

Temperature Recommendations - Practice navigating through options by swiping and using tab clicks on the bottom navigation bar.
Moisturizers and Sunscreens Fragments:
- Practice adding specific products to the cart using both conventional button clicks on the “Add to Cart” button and long-click actions on product images. Since the application displays products in a random sequence, you need to write a robust path for selecting a specific product. Verify the toast messages upon successful addition and handle scenarios where products are already in the cart. Confirm that the product is added to the cart by checking the cart page contents.
- Verify the feature to play the zoom-in image animation by clicking on any product image and checking whether the zoom-in animation is played or not.
- Add a specific product with the least or highest price, or both, in the list to the cart and verify that the correct product is added to the cart.
Cart Fragment:
- Verify the presence and details of added products in the cart.
- Update the quantity of products and test the functionality of the refresh button.
- Select the products and test the “delete products from cart” feature.
- Click on the checkout button when the cart is empty and handle the alert message.
- Click on the checkout button and verify if it proceeds to the payment gateway page.
Payment Gateway Simulation:
Take your automation testing skills to the next level by exploring advanced scenarios within Weather Shopper.
- Click on the dropdown and select a specific option. Verify that the correct panel is opened.
- Test Error Handling: Simulate various error scenarios, such as entering invalid payment details, and verify the app’s response and error messages.
- Test Payment Success and Failure: With valid input details, verify payment success and failure scenarios. The app is designed to pass the payment with a 95% probability with valid details. This probability is set to 95% because testers need to write robust tests to handle failure scenarios as well.
- Handle Payment Failure Scenario: Set the debit/credit card number to “0000000000000000” with other valid input details to simulate the payment failure. Verify that the payment failure alert is raised, handle the alert, and correct the payment to make it successful.
Main Menu Options
- Click on main menu options and verify that it opens other apps like the browser or Google Drive and navigates to the correct link.
Weather Shopper provides an intuitive interface and a comprehensive mobile-specific feature set. This helps testers explore and refine their automation and programming skills. By writing tests for Weather Shopper’s diverse scenarios and functionalities, you can unlock new insights and uncover common pitfalls with mobile automation. So, why wait? Install Weather Shopper today and experience the transformative power of hands-on learning.
Hire QA engineers from Qxf2
Helping testers is a core value of Qxf2. We have developed and maintain several free and open-sourced tools to help testers become more technical. Similar to the Android application described in this post, we maintain many web applications that testers use for a wide variety of purposes. Like practicing testing AI/ML apps, virtualizing services, learning simple web and API test automation, etc. Our engineers take time to answer all relevant questions posted on this blog. If your company has a FOSS culture, you will enjoy working with Qxf2 engineers. Get in touch today.

I love technology and learning new things. I explore both hardware and software. I am passionate about robotics and embedded systems which motivate me to develop my software and hardware skills. I have good knowledge of Python, Selenium, Arduino, C and hardware design. I have developed several robots and participated in robotics competitions. I am constantly exploring new test ideas and test tools for software and hardware. At Qxf2, I am working on developing hardware tools for automated tests ala Tapster. Incidentally, I created Qxf2’s first robot. Besides testing, I like playing cricket, badminton and developing embedded gadget for fun.