Problem: Maintaining testing infrastructure for testing across different combinations of browser, browser version and platform is difficult and time consuming.
Of late, there are many tools that help testers quickly spin up any combination of browser, browser version and platform. Below, we give a brief outline of some tools that we use at Qxf2 Services for doing cross browser testing.
Cross browser testing tools
Some tools you can use to test your applications on different Browsers and OS without having to invest much on infrastructure:
a) Sauce Labs
b) Modern IE
c) BrowserStack
a) Sauce Labs
1. Sign up for a Sauce Labs account. You can sign up for a Free Account where you get 30 manual testing minutes.
2. Login to your Sauce Labs account
3. Select “Manual Tests” tab to start Manual Testing
4. Click on “New Manual Test”
5. Enter the URL of the application you want to test
6. Choose the OS and Browser
7. Click on Test
8. Once Sauce Labs launches the Remote Machine you can start testing your application on the Remote Machine
9. You can also file Bug, take screenshot while you test the application
10. You can view the results on your web account. Login to your Sauce Labs account and you should see a result as shown in the screenshot below.
b) Modern Web
1. Microsoft provides different combinations of browser and OS virtual machines at Modern Web.
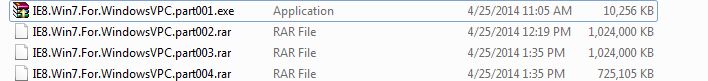
2. You can get free Virtual machines by clicking on this link. Choose the OS and the browser you want and download all the EXE and RAR files for the VM
3. After you download all the files run the EXE file to extract vmc/vhd files
4. We will use Microsoft Virtual PC to run the VM.
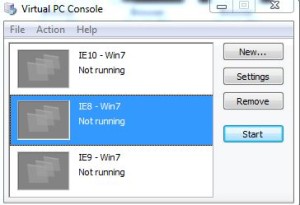
5. Go to your start Menu and launch Microsoft Virtual PC
6. Click on New button which will launch New Virtual Machine Wizard
7. Click Next and then check on “Add an existing virtual machine” and click Next.
8. Browse for the vmc file created earlier and click next and Finish to add the VM to Microsoft Virtual PC
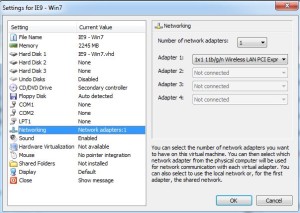
9. You can change the setting parameters like RAM, Networking (connect to appropriate Network Adapter) etc by clicking on Settings button
10. Click on Start to use the VM created and test your application on the VM created.
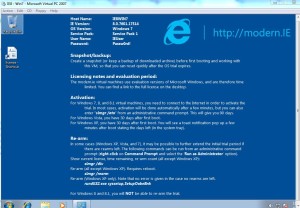
11. For Windows 7,8 and 8.1 virtual machines, you can connect to the Internet in order to activate the trial. You get a 90 day license period
For Windows Vista, you have 30 days of trial period
For Windows XP you have 30 days of trial period
12. For Windows XP, Vista and 7 you can re-arm to further extend the initial trial period
Process to re-arm
- Right-click on command Prompt and select the ‘Run as Administrator’ option
- Enter command slmgr/rearm to re-arm Vista and 7.
- To re-arm Windows XP enter command rundll32.exe syssetup,SetupOobeBnk
- slmgr/dlv command will help you to get current license, time remaining and re-arm count
13. For Windows 10, to run virtual machine you need to use Hyper-V . Once you have downloaded Hyper V import required Virtual Machine using this link and run it.
Note
The Hyper-V role cannot be installed on Windows 10 Home. You may need to Upgrade from Windows 10 Home edition to Windows 10 Professional by opening up Settings > Update and Security > Activation.
c) BrowserStack
Browser Stack provides access to 300+ desktop and mobile browsers on different Windows, Mac & mobile OS flavors.
1. You can create a free BrowserStack account where you can get 30 mins of free Manual testing across different browser and OS
2. Login to your BrowserStack Account
3. Select the OS and Browser you want to use and enter the URL of the application you want to test.
4. Now you can start testing the application on the Remote machine.
5. You can also capture a bug using the Issue tracker.
6. All the Issues along with Screenshot which were saved can be found in the Issue Tracker section for Defect tracking.
Happy testing!

I am a dedicated quality assurance professional with a true passion for ensuring product quality and driving efficient testing processes. Throughout my career, I have gained extensive expertise in various testing domains, showcasing my versatility in testing diverse applications such as CRM, Web, Mobile, Database, and Machine Learning-based applications. What sets me apart is my ability to develop robust test scripts, ensure comprehensive test coverage, and efficiently report defects. With experience in managing teams and leading testing-related activities, I foster collaboration and drive efficiency within projects. Proficient in tools like Selenium, Appium, Mechanize, Requests, Postman, Runscope, Gatling, Locust, Jenkins, CircleCI, Docker, and Grafana, I stay up-to-date with the latest advancements in the field to deliver exceptional software products. Outside of work, I find joy and inspiration in sports, maintaining a balanced lifestyle.






Browserstack is most popular and trusted cloud based testing tool in the market. You can access this automation testing tool on your web browser with simple user interface.
Hmmm …. ‘most popular and trusted’ may be going a bit too far. One of our key goals at Qxf2, is to help testers get started on a variety of tools and explore different options to solve the problems that testers face. Way I see it, BrowserStack is one of your options. Based on your specific context, you can choose the option that suits you.
I prefer using https://www.lambdatest.com/
Check it out:
This main method will let you run the browserstack binary from your projects main folder
public static void main(String[] args){
//our command line string
String command = “\””+ System.getProperty(“user.dir”)+”\\BrowserStackLocal.exe\” ” //the location in quotes
+ AUTOMATE_KEY
+ ” /* insert site here*/,80″//normal port
+ “,0,/*if it uses https here too*/,443,1”;//https port
@SuppressWarnings(“unused”)
Process p;
try {
//excecute the command via runtime
p = Runtime.getRuntime().exec(command);
Thread.sleep(2000);//wait two seconds to let it load
System.out.println(“Binary excecuted… Verify in task manager”);
} catch (Exception e) {
e.printStackTrace();
}
}
And here we have code to make the webdriver:
/** Creates a webdriver with the proper cabalities to test remotely via browserstack.
* Using this driver will return an error if the browserstack binary is not running
*
*
* @param browser The type of browser
* @param version The version number of the browser
* @param os The name of the operating system
* @param osVersion The version name/number of the operating system
* @return The webdriver with the proper capabilities enabled for remote testing
*/
public WebDriver testRemotely(String browser, String version, String os, String osVersion){
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability(“browser”, browser);
caps.setCapability(“browser_version”, version);
caps.setCapability(“os”, os);
caps.setCapability(“os_version”, osVersion);
caps.setCapability(“acceptSslCerts”, true);//allows invalid SSL certificates
//caps.setCapability(“nativeEvents”, true);
caps.setCapability(“browserstack.debug”, true);//creates visual logs
caps.setCapability(“browserstack.local”, true);//allows local testing to proceed
caps.setCapability(“resolution”, “1024×768”);
WebDriver driver = new HtmlUnitDriver();//the variable needs to be instantiated. This creates an invisible driver to start with
try {
driver.close();
//the actual driver is a remote driver based on the URL and capabilities
driver = new RemoteWebDriver(new URL(URL), caps);
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (WebDriverException f){
//browserstack is not running
//f.printStackTrace();
}
driver.manage().window().maximize();
return driver;
}
Sorry its in java but still, very nice for remote testing
Thanks for the comment Brooks! Team Qxf2 will check out running tests on BrowserStack very soon.
You can check https://www.equafy.com as well.
BrowserStack only provides 30 minutes of free testing that’s why I moved to https://www.lambdatest.com/ which provides 60 minutes of free testing renewable every month.
Thanks for the info Junaid.