A WebSocket is a standard protocol for two-way data transfer between a client and server. It is supported by all modern browsers.
Why this post?
My know-how of WebSocket connections was very limited. When I had to test an application which involved a WebSocket connection, I couldn’t find much information on how to go about testing it. It took me a bit of time to research on it and know more about it. Here is an attempt from a tester to make life simple for all my fellow testers who face a similar scenario.
What kind of applications use WebSockets
WebSockets offers connections that are both persistent and bi-directional. This means that the server can actively push information to the client and the client can push information to the server any time. So in case your application needs to get server side data that’s constantly changing WebSockets may be ideal. Applications like social networking sites, chat, gaming, stock market data sites, etc. use WebSockets
How do you begin testing Websockets?
Below are some of the important things you need to know to test WebSocket. We will take https://www.websocket.org/echo.html as an example. In this application, we can open a WebSocket connection by clicking on connect button and also send and receive frame data.
1. How do you track WebSocket using your browser
2. WebSocket Protocol
3. Testing Websocket API
Step1. How do you track WebSocket using your browser
Browsers like Chrome and Firefox helps you track WebSocket traffic.
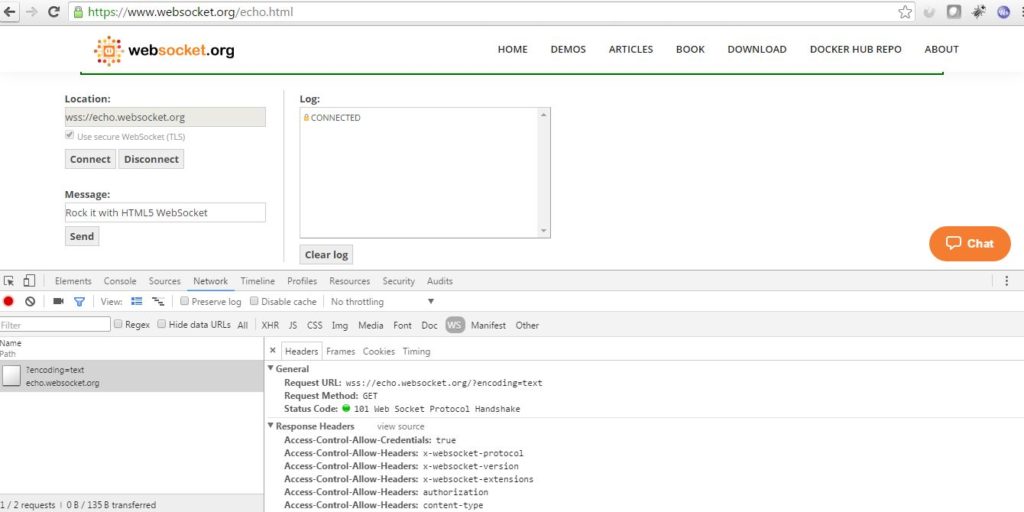
a. Using Chrome Dev Tools:
Open the developer tools after connecting to https://www.websocket.org/echo.html and open the network tab. Now click on connect. You should be able to see a WS tab which will have the Get request with Status Code: 101 Web Socket Protocol Handshake.
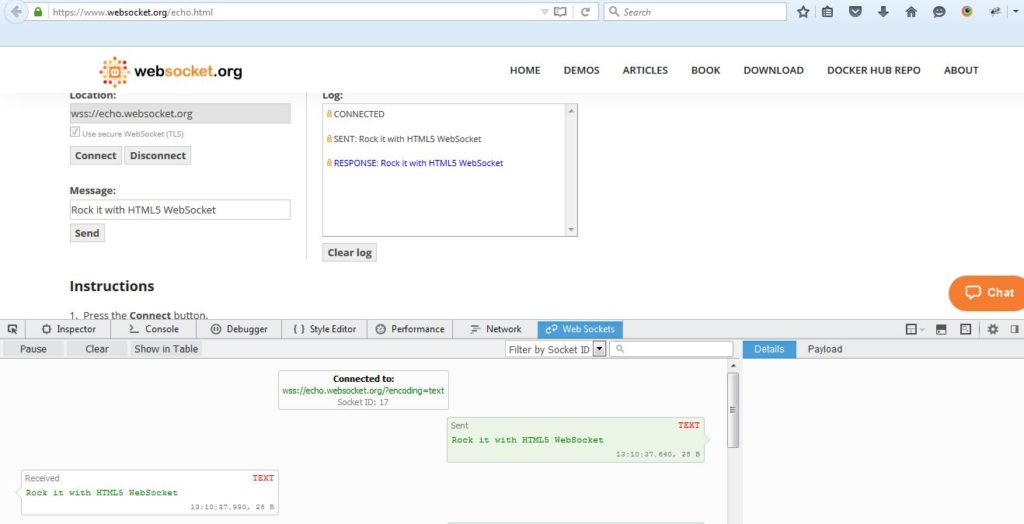
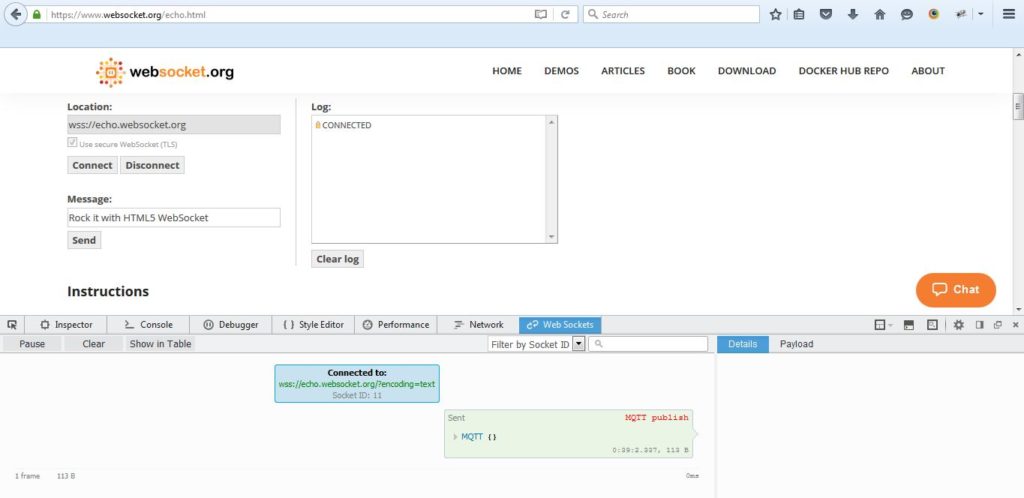
b. Using Websocket Monitor Plugin for Firefox:
Websocket Monitor is a plugin you can add to your Firefox browser. Once you have added the plugin you can a see a tab called Web Sockets when you go to Developer options. This helps you track Web Sockets similarly as you have for chrome browser
Step2. The WebSocket Protocol
The WebSocket Protocol has two parts:
a. Handshake
b. Data transfer.
The protocol switch from HTTP to WebSocket is referred to as a WebSocket handshake. The browser sends a request to the server, indicating that it wants to switch protocols from HTTP to WebSocket. The client expresses its desire through the Upgrade header
For the chat application in websocket.org the handshake request looks like this.
Request URL:wss://echo.websocket.org/?encoding=text
Request Method:GET |
Request Header from client to server looks like this:
Host: echo.websocket.org
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: V/HjGWrwuzgpv+yoWuIhng==
Origin: https://www.websocket.org
Sec-WebSocket-Version: 13 |
Response
Status Code:101 Web Socket Protocol Handshake |
The Response Header from server looks as follows:
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: qHHKA5IeLEhMfkYgo1ItVR9Zd70= |
Once the client and server have both sent their handshakes, and if the handshake was successful, then the data transfer part starts. This is a two-way communication channel where each side can independently send their data. The data message is composed of one or more frames. For our application, the request and response frames look like below

The WebSocket handshake can also be closed. The close frame may contain a body that indicates a reason for closing, such as endpoint shutting down, an endpoint having received a frame too large, or an endpoint having received a frame that does not conform to the format expected by the endpoint.
Step3. Testing WebSocket API
Now once you know about WebSocket Protocol and how to track the WebSockets we will see how can we test these API’s. At Qxf2 Services we love Python. So naturally this tutorial uses Python.
a. WebSocket client for python:
I will use websocket-client as it is very easy to use.
If you have pip just run the below command to install it.
sudo pip install websocket-client |
b. Python code to test WebSocket
This is a simple example using Python to connect to websocket.org. Once a WebSocket connection is established we will send data to server and print the response we receive back from server
import websocket ws = websocket.WebSocket() # Connect to host url ws.connect("wss://echo.websocket.org/") send_string = "Testing WebSocket" print "Sending: ",send_string # Use ws.send() to send data to server ws.send(send_string) # Use ws.recv() to get the data sent from server result = ws.recv() print "Received: ",result # Use ws.close() to close the WebSocket handshake ws.close() |
Well, that seems easy now. We would love to hear your feedback and questions in the comments
If you liked this article, learn more about Qxf2’s testing services for startups.

I am a dedicated quality assurance professional with a true passion for ensuring product quality and driving efficient testing processes. Throughout my career, I have gained extensive expertise in various testing domains, showcasing my versatility in testing diverse applications such as CRM, Web, Mobile, Database, and Machine Learning-based applications. What sets me apart is my ability to develop robust test scripts, ensure comprehensive test coverage, and efficiently report defects. With experience in managing teams and leading testing-related activities, I foster collaboration and drive efficiency within projects. Proficient in tools like Selenium, Appium, Mechanize, Requests, Postman, Runscope, Gatling, Locust, Jenkins, CircleCI, Docker, and Grafana, I stay up-to-date with the latest advancements in the field to deliver exceptional software products. Outside of work, I find joy and inspiration in sports, maintaining a balanced lifestyle.



Do we have webSocket-client for java also?
Hi Hardik,
Yes. we have websocket.client (javax.websocket) for java. Refer following links to know, how to use javax.websocket library for testing Websockets?
1. http://stackoverflow.com/questions/26452903/javax-websocket-client-simple-example
2. https://dzone.com/articles/sample-java-web-socket-client
3. http://stackoverflow.com/questions/36814292/how-to-test-a-java-ee7-websocket
I need to create Performance testing scenarios and put assertions. But I am unable to understand the request and response , hence unable to put assertions on.
Well, you can try WebSocket Monitor plugin which would help you to understand the request and response better. Then you can try and put some assertions around it.
I need to connect to the websocket server in secure mode, hence I need to send authentication details. Could you please suggest on how to achieve that?
Hi Paras,
You can refer to the link below:
1. https://stackoverflow.com/questions/31564432/websocket-security
2. https://devcenter.heroku.com/articles/websocket-security
excellent: well done
Hello,
If I created a websocket server application how would I go about getting it on to the web so that I could test it? I apologies for the basic nature of this question but I new to the web development scene.
Thanks
Stephen
Hi Stephen,
If testing your websocket server application is your objective, I would suggest testing it by running it on your local host. Here is a post I find useful – https://hackernoon.com/implementing-a-websocket-server-with-node-js-d9b78ec5ffa8
HI ,
Interesting post. Can you please let me know some ready made tools to test the Web Socket URL like POSTMAN for Rest?
Thanks
Sakthi
Hi,
I think you can use gosandy or WebSocket Test Client
Hope it helps you.
You can checkout https://firecamp.io/
Hi,
I need to automate websocket API’s (TLS Protocol)using Java or Java Springboot.
Thanks a lot for your help.
Regards,
Kumar
Hi Kumar,
Can you check following link, hope it helps you out. Automated tests for spring boot WebSocket server