At Qxf2, we are excited to delve deeper into Solid technology and explore its potential. This is my second blog post discussing Solid Applications. In my previous blog, I shared about building a sample solid app. This application takes a WebID as input and returns the Profile Name and Friends list for that WebId. In this post, I will talk about testing Solid Applications locally using Molid mock server.
Testing with real data can be sometimes challenging, especially when working with real user personal data, lot of care must be taken.
As a tester, I always wanted to explore on local testing and validating such applications that deal with real user data. Moreover, I understand that above discussed application is simple with one input field and few test scenarios. However, when we consider a large application that involves frequent interactions with actual servers, testers can have difficulties. It can be challenging because they may have limited control over server behaviour and response. These things can interrupt the testing and cause the testing process to be delayed.
This is where Molid comes into play, a solid mock server that can be used for testing Solid apps locally. It allows testers/developers to set up a local mock server and provide some Solid data, that can be accessed via HTTP. I have tried it and performed basic testing with it. In this blog post, I will explain few capabilities of the Molid mock server and demonstrate how I used it to test Solid apps. Throughout the post, I will go through few test cases that I have written for testing this Solid Application.
Molid Setup
You can install Molid from here
I started Molid using command npx molid. When the server starts successfully you would see a message saying Molid – mock Solid server listening on port 3333!. By default the server starts on this port. However, you can adjust the port Molid is running on by setting the `PORT` environment variable to the desired value like this
For Example, `PORT=3030 npm run molid`
When Molid starts, it will create the data directory, if it does not already exist. All mock data is stored within the .molid folder in your current directory. Molid initialises the data with minimal Solid profile. The Molid server reads the RDF data files from the .molid data directory and loads them into an RDF graph. When a client sends an HTTP request for a specific resource, the mock server checks if the corresponding data is available in the graph and returns it as an HTTP response.
If you prefer not to use npx there are different ways of installing Molid mock server. You can install as a global CLI command using npm install --global molid or you can install for usage within the Solid app project. For more details, please refer Molid documentation.
Note: For my testing, I have used data folder .molid and modified the minimal Solid profile defined in .molid/profile/card$.ttl file. I included my own profile data, as shown below(Please note that for this post, I have used only one profile). You can edit, add or remove files inside the data directory as you wish. All files have to contain valid RDF in turtle format. Please remember that you have to restart Molid after you changed data.
@prefix : <#> . @prefix solid: <http://www.w3.org/ns/solid/terms#> . @prefix pro: <./> . @prefix foaf: <http://xmlns.com/foaf/0.1/> . @prefix schem: <http://schema.org/> . @prefix n1: <http://www.w3.org/ns/auth/acl#> . @prefix ldp: <http://www.w3.org/ns/ldp#> . @prefix inbox: </inbox/> . @prefix sp: <http://www.w3.org/ns/pim/space#> . @prefix vcard: <http://www.w3.org/2006/vcard/ns#> . @prefix loc: </> . @prefix c: <https://indiraFriend1.solid.community/profile/card#>. pro:card a foaf:PersonalProfileDocument ;foaf:maker :me ;foaf:primaryTopic :me . :me a schem:Person,foaf:Person ; ldp:inbox inbox: ; sp:preferencesFile </settings/prefs.ttl> ; sp:storage loc: ; solid:account loc: ; solid:privateTypeIndex </settings/privateTypeIndex.ttl> ; solid:publicTypeIndex </settings/publicTypeIndex.ttl> ; foaf:name "Indira Nellutla" ; foaf:knows c:me; vcard:organization-name "qxf2" ; vcard:role "admin" ; vcard:note "This is Indira Nellutla"; vcard:hasAddress :address . :address vcard:country-name "India" ; vcard:locality "Hyderabad" . |
With the above npx molid command, you see this message Molid - mock Solid server listening on port 3333! which means that the server can be accessed on http://localhost:3333/profile/card#me
About our Solid Application
We built a sample Python Solid Profile viewer application using Flask. This application displays Friends list and Profile name based on the WebID provided. We used Python rdflib library for reading Solid data. The application code can be accessed here. To launch the Flask application, execute the following command: python sample_python_solid.p. The Solid app will run on http://localhost:6464.
I tested this application with few test cases which are listed below. No additional configuration was required to interact with the Molid mock server. Since the mock server is already running on http://localhost:3333, I simply had to replace the actual server URI with the mock server URI in the Profile input field i.e., http://localhost:3333/profile/card#me

Testcases for testing Solid Flask app
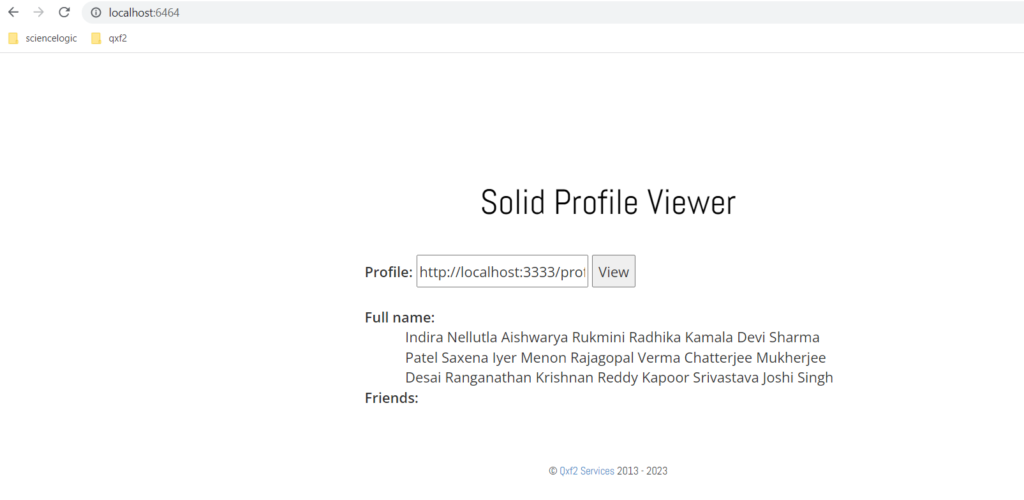
1. Test Case: Lengthy Profile Name
Test Profile Details:
Test Steps: The purpose of this test is to ensure that the solid application can retrieve and display the modified long profile name without any issues. I modified the card$.ttl file to update the profile name with a lengthy string of characters. In RDF, foaf:name represents the name of the person associated with the WebID. I modified this property to test.
foaf:name "Indira Nellutla Aishwarya Rukmini Radhika Kamala Devi Sharma Patel Saxena Iyer Menon Rajagopal Verma Chatterjee Mukherjee Desai Ranganathan Krishnan Reddy Kapoor Srivastava Joshi Singh"
After making changes to the data in .ttl file, we have to restart Molid server to reflect the changed data.
Expected Results: The Solid Flask app should be able to handle and display the long profile name without any alignment issues.

Summary: During the test with the lengthy name, the Solid Flask app successfully displayed the lengthy profile name without any issues. Although the UI looks ugly, the test is passed. The application can handle and display lengthy names without any errors.
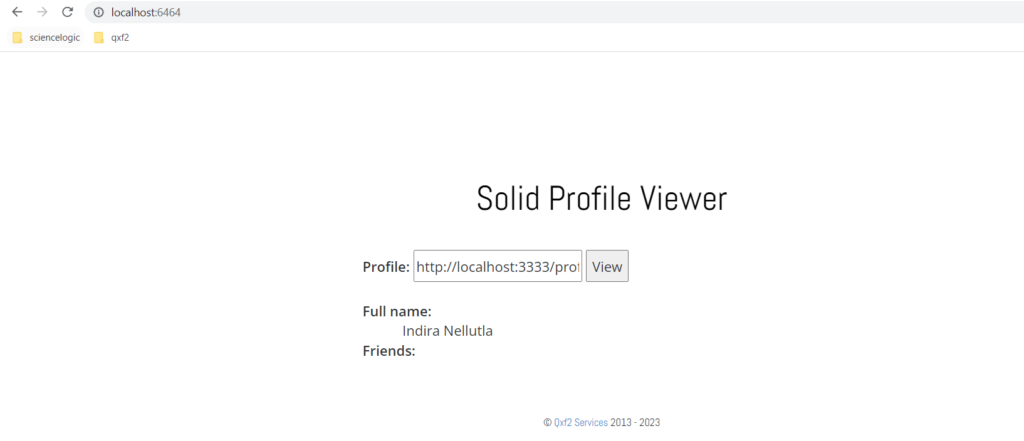
2. Test Case: Blank Friend List
Test Profile Details:
Test Steps: This test case aims to verify how the Solid app handles and display a profile with a zero or empty friend list. I modified the card$.ttl file and removed the entry for foaf:knows in the data. In RDF, foaf:knows represents the relationship between individuals in the Friend of a Friend (FOAF). Removed below line in the .ttl file and restarted Molid server to reflect the change
`foaf:knows c:me, c1:me, c0:me;`
Expected Results: The Solid Flask app should handle an empty friend list neatly, without encountering any errors or issues.

Summary: The Solid Flask app successfully displayed the blank friends list without any issues and this test passed. However, the app should have displayed a informative message stating “No friends found” or “Empty friends found” instead of displaying a blank space. I have filed a bug for this.
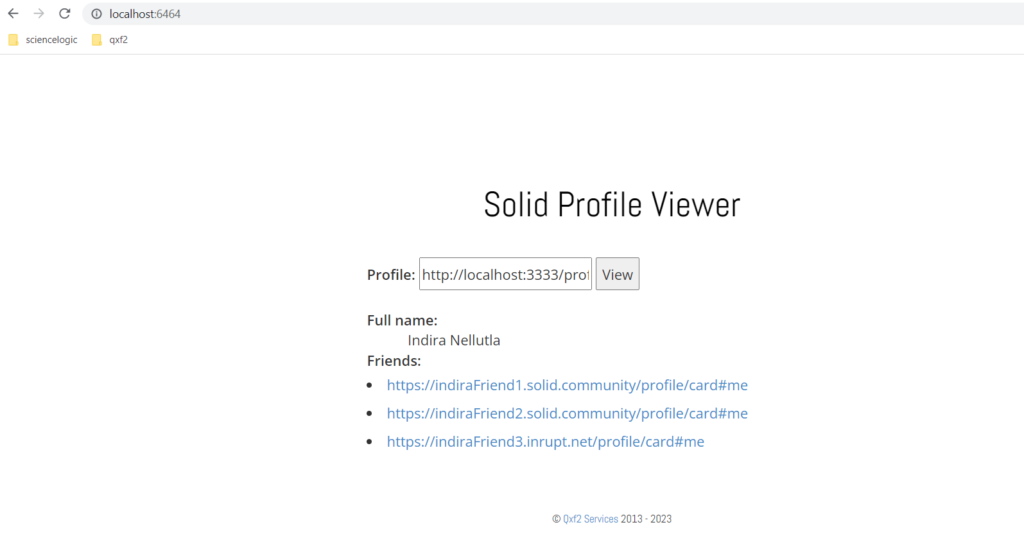
3. Test Case: Small Friends List
Test Profile Details:
Test Steps: In this test, I created a small friend list for my profile data, consisting of three friends: indiraFriend1, indiraFriend2, and indiraFriend3. I modified the card$.ttl file and added below in the @prefex property like this
@prefix c: <https://indiraFriend1.solid.community/profile/card#>. @prefix c0: <https://indiraFriend2.solid.community/profile/card#>. @prefix c1: <https://indiraFriend3.inrupt.net/profile/card#>. |
Additionally, I updated the foaf:knows property to include the friends in the friend list.
foaf:knows c:me, c1:me, c0:me;
Expected Results: The objective of this test is to verify that the Solid Flask app correctly displays friends list.

Summary: For this test, the Solid Flask app successfully displayed the friends list without any issues. My test passed in this scenario. However, there should be a validation to check exact count of friends and match with the actual number of friends. I have filed a bug for this.
4. Test Case: Large Friends List
Test Profile Details:
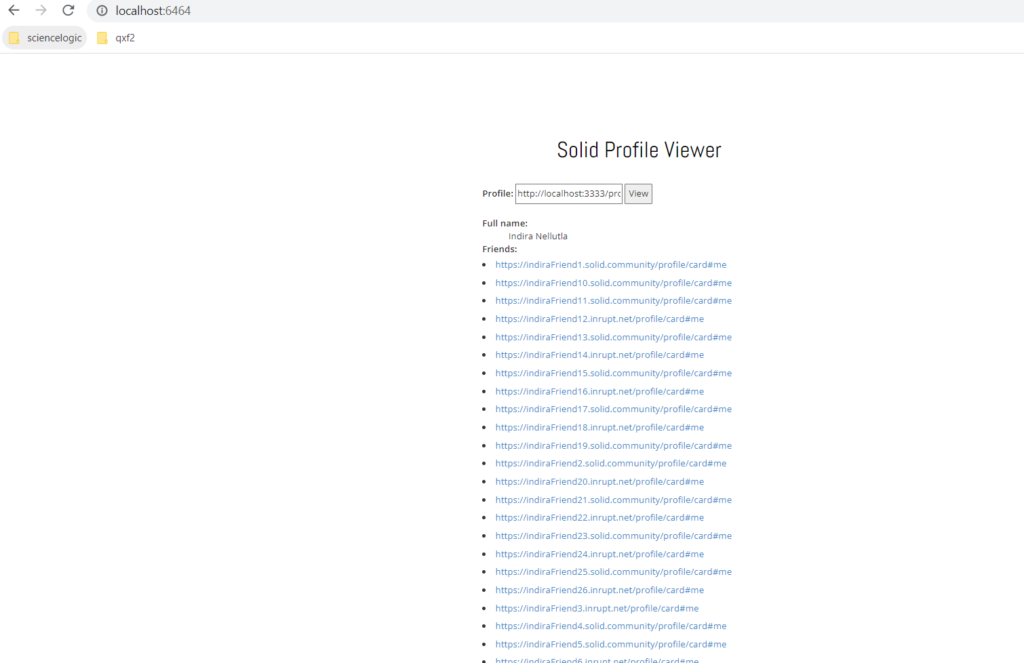
Test Steps : This test case aims to verify if the Solid Flask app correctly displays entire friends list. For this test, I created a large friends list consisting of approximately 20 friends in my profile data. I modified the card$.ttl file and updated in the @prefex property similar to the previous tests and adjusted the foaf:knows property accordingly.
Expected Results: The Solid Flask app should accurately display the complete friend list containing 20 or more friends without any UI appearance issues.

Summary: Although the UI may appear visually unappealing due to the large number of friends, the test is passed as the app displayed the entire friend list accurately, without any loading issues and delays.
That’s it! By utilizing Molid’s capabilities and simulating scenarios with mock data, I have successfully completed my testing and identified and addressed issues in local environment. I have tried to test this app previously as well. But this was before Molid was a thing. Some of these test cases I executed (e.g.: many friends) were not really practical at that time. But now, thanks to Molid, I am able to expand the scope of testing.
Hire Qxf2 for your testing needs!
Qxf2 offers the skilled testers that are essential for your company. Our testing specialists possess extensive expertise in testing and technology. We seamlessly collaborate with small engineering teams, adapting to a range of tech stacks. You can reach out to us by filling out this simple form.
References
1. Molid Documentation
2. Molid – Mock Solid Server

I am an experienced engineer who has worked with top IT firms in India, gaining valuable expertise in software development and testing. My journey in QA began at Dell, where I focused on the manufacturing domain. This experience provided me with a strong foundation in quality assurance practices and processes.
I joined Qxf2 in 2016, where I continued to refine my skills, enhancing my proficiency in Python. I also expanded my skill set to include JavaScript, gaining hands-on experience and even build frameworks from scratch using TestCafe. Throughout my journey at Qxf2, I have had the opportunity to work on diverse technologies and platforms which includes working on powerful data validation framework like Great Expectations, AI tools like Whisper AI, and developed expertise in various web scraping techniques. I recently started exploring Rust. I enjoy working with variety of tools and sharing my experiences through blogging.
My interests are vegetable gardening using organic methods, listening to music and reading books.
