This post will help you in understanding how the Qxf2’s page object model captures the screenshots when a test is run.
Why this post:
Screenshots are desirable for bug analysis. Suppose you write a test script to automate a web page, you would not keep monitoring to see if it’s working right every time. You would let the script do its job and you would be occupied in some other work. Screenshots help us in understanding the flow of application and checks if it is behaving accordingly.
Setup:
- You will need to fork and clone qxf2’s page object model repo.
- Follow the setup instructions mentioned in the Readme.md file.
How capturing screenshots are implemented in Qxf2’s framework:
We have written a screenshot method in the utils/wrapit.py file. This method is used as a decorator and this decorator is called before every method in Page Objects. You can refer to Understanding Python decorators blog to know how decorators work in Python.
We use a wrapper @Wrapit._screenshot before a test method to take screenshots. The below code sets the name in the text field predefined with the decorator.
@Wrapit._screenshot def set_name(self,name): "Set the name on the form" result_flag = self.set_text(self.name_field,name) |
When a @Wrapit._screenshot is called before the test method, the test method itself is passed as a parameter to the method screenshot. There is another method under screenshot namely wrapper which stores this test method name to use for screenshot name and executes this test method and captures the screenshot. There is a screenshot counter which keeps incrementing after capturing each screenshot.
def _screenshot(func): "Decorator for taking screenshots" #Usage: Make this the first decorator to a method (right above the 'def function_name' line) #Otherwise, we cannot name the screenshot with the name of the function that called it def wrapper(*args,**kwargs): result = func(*args,**kwargs) screenshot_name = '%003d'%args[0].screenshot_counter + '_' + func.__name__ args[0].screenshot_counter += 1 args[0].save_screenshot(screenshot_name) return result return wrapper _screenshot = staticmethod(_screenshot) |
In a similar way, the screenshots for other Page Object methods are captured. Once the screenshots are captured, the screenshots are converted into a Gif file and stored on the same Screenshot folder. You can refer to Converting test screenshots into Gif to understand how a Gif file is created.
How to run:
- I hope you have already cloned qxf2 page object model repo and followed the setup section of our Readme.md file.
- Next, open up Gitbash and execute pytest -k example_form command.
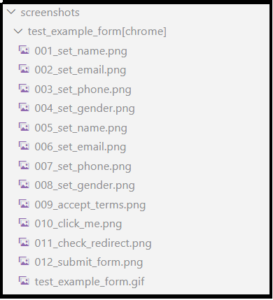
A screenshot folder will be created for every test script inside the parent screenshot directory. At the end of the test run, you will see the Screenshots and Gif file created under “/Screenshot/executed test run/” folder.
I hope this post helps in understanding how screenshots are captured and stored in Qxf2’s Page Object Model framework.

I have around 3 years of experience in Software testing. After completing my BE in Information Science and Engineering, Qxf2 Services gave me an opportunity to start my career, worked as QA Engineer (Intern) for 4 months and gained good knowledge on Software testing. Later I worked as a manual tester at MicroGenesis TechSoft Pvt. Ltd for 2 years 7 months where I worked for a reputed client on a healthcare project. I enjoy testing a product, finding bugs and learning new concepts. Now I joined back to Qxf2 Services and learning new things and scaling up on technical concepts. My hobbies are listening to music, watching movies, traveling and playing cricket.