We have come a long way since our post on implementing the Page Object Model
–Implementing the Page Object Model (Selenium + Python)
While the above post is useful and we rank high on Google, we routinely hear two criticisms of it:
a) the post is too high level
b) the application being tested is not very repeatable
So we thought we would rework the above piece to address the drawbacks. In this post we shall give you a more detailed architecture, provide many more code snippets and write an automated test for Gmail.
Overview of Page Object Model
A page object represents an area in the web application user interface that your test is interacting with. Page objects reduces the amount of duplicated code and if the user interface changes, the fix needs changes in one place only.[1]
WHAT vs HOW
Usually the testers write the test cases describing ‘what’ is to be tested, this depends on the product functionality. But the implementation of this functionality by the developers keeps changing till the final code freeze is done, hence testers should know ‘how’ to implement the test cases so that the changes to the test scripts are minimal in case of code changes by the the developers. Page Objects encapsulates the finer details(locators and methods) of the pages from the test script and make the test script more readable and robust.
Sample Test Case – (WHAT)
We are going to explain about page objects with a very simple test case for Gmail.
-Goto http://gmail.com
-Enter the username, click Next
-Enter the password, click Sign in
-Perform search on the inbox ‘subject:POM’
-Click on the search result
-Click on inbox
A simple approach would be to write a test script with all the xpaths and the methods required for the execution of the above listed steps in one single file. The test would run fine and achieve the purpose but one major drawback is the test script is brittle. For any minor UI change on any page, the test script would have to be updated.To overcome this problem we use the page object pattern. As its name suggests,each page of the application to be tested is treated like an object which has the variables (xpaths) and methods (actions that can be performed on that particular page). This in turn makes the test script much cleaner.
Implementing the test case using POM templates (HOW)
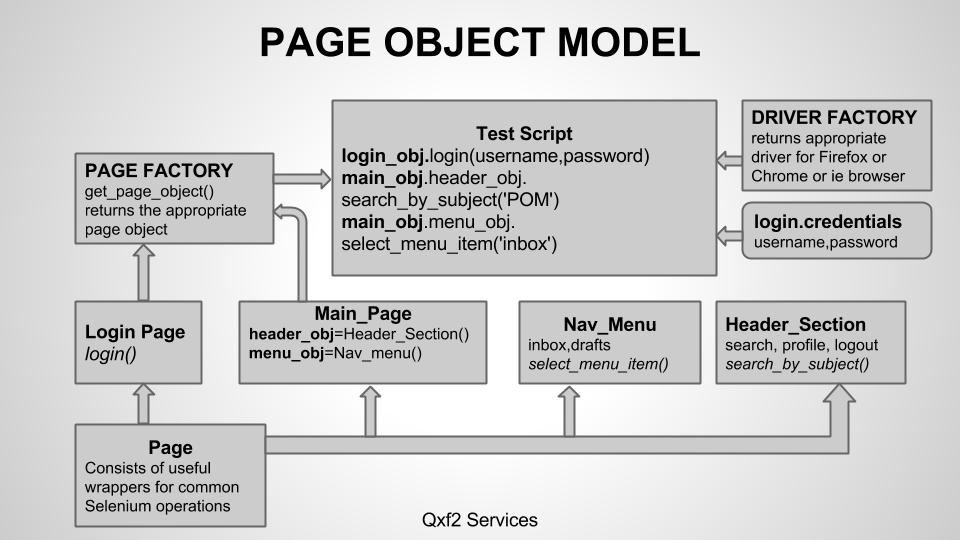
Given below is the pictorial description of the various page objects used for the implementation of the test case.
Lets start with the main hero – Page.py
All page models can inherit from the Page class. This has useful wrappers for common Selenium operations
class Page(unittest.TestCase): "Page class that all page models can inherit from" def __init__(self,selenium_driver,base_url='https://mail.google.com/'): "Constructor" #We assume relative URLs start without a / in the beginning if base_url[-1] != '/': base_url += '/' self.base_url = base_url self.driver = selenium_driver #Visit and initialize xpaths for the appropriate page self.start() #Initialize the logger object self.log_obj = Base_Logging(level=logging.DEBUG) def open(self,url): "Visit the page base_url + url" url = self.base_url + url self.driver.get(url) def get_xpath(self,xpath): "Return the DOM element of the xpath OR the 'None' object if the element is not found" def click_element(self,xpath): "Click the button supplied" . . def write(self,msg,level='info'): self.log_obj.write(msg,level) def wait(self,wait_seconds=5): " Performs wait for time provided" time.sleep(wait_seconds) |
Next is the Login_Page.py which handles the common functionality of user login. This will be the most re-used class.
from Page import Page class Login_Page(Page): "Page object for the Login page" def start(self): self.url = "" self.open(self.url) # Assert Title of the Login Page and Login self.assertIn("Gmail", self.driver.title) "Xpath of all the field" #Login self.login_email = "//input[@name='Email']" self.login_next_button = "//input[@id='next']" self.login_password = "//input[@placeholder='Password']" self.login_signin_button = "//input[@id='signIn']" def login(self,username,password): "Login using credentials provided" self.set_login_email(username) self.submit_next() self.set_login_password(password) self.submit_login() if 'Qxf2 Mail' in self.driver.title : self.write("Login Success") return True else: self.write("FAIL: Login error") return False def set_login_email(self,username): "Set the username on the login screen" def submit_next(self): self.click_element(self.login_next_button) self.wait(3) def set_login_password(self,password): "Set the password on the login screen" def submit_login(self): "Submit the login form" |
Once we login, the main page is displayed which consists of the header (which contains the search box, user profile options),the navigation menu on the left side of the page and the main body. As the header and the navigation menu are common to all pages we created page objects for each of them. Here is a snippet of each of the classes.
Nav_Menu.py
from Page import Page class Nav_Menu(Page): "Page object for the side menu" def start(self): "Xpath of all the field" #Navigation Menu self.inbox = "//a[contains(@href, '#inbox')]" self.sent_mail = "//a[contains(@href, '#sent')]" self.drafts= "//a[contains(@href, '#drafts')]" def select_menu_item(self,menu_item): "select menu item" |
Header_Section.py
from Page import Page class Header_Section(Page): "Page object for the page header" def start(self): "Xpath of all the fields" #Search and profile self.search_textbox = "//input[@id='gbqfq']" self.search_button = "//button[@id='gbqfb']" self.signout_button = "//a[text()='Sign out']" self.search_result = "//span[contains(text(),'%s')]" def search_by_subject(self,searchtext): self.set_text(self.search_textbox,'subject:'+searchtext) . . |
Now, the Main_Page.py will contain the objects of the above two classes.
class Main_Page(Page): "Page object for the Main page" def start(self): self.url = "" self.open(self.url) #Create a Header Section object self.header_obj = Header_Section(self.driver) #Create a Menu object self.menu_obj = Nav_Menu(self.driver) |
This completes the page objects needed for this particular test case.
**Please note – as an alternate way, we can also have a ‘Template_Page'(which inherits from the Page class and has the common objects) and have all pages(except Login page) derive from it.
In addition to these we have the following files
PageFactory.py
PageFactory uses the factory design pattern. get_page_object() returns the appropriate page object.
def get_page_object(page_name,driver,base_url='https://gmail.com/'): "Return the appropriate page object based on page_name" test_obj = None page_name = page_name.lower() if page_name == "login": test_obj = Login_Page(driver,base_url=base_url) elif page_name == "main": test_obj = Main_Page(driver,base_url=base_url) return test_obj |
DriverFactory.py which returns the appropriate driver for firefox or chrome or IE browser.
login.credentials file contains the username , password required for authentication.
Finally , we have our test script which puts it all together and executes the test case.
Search_Inbox_Test.py
def run_search_inbox_test(browser,conf,base_url,sauce_flag,browser_version,platform,testrail_run_id): "Login to Gmail using the page object model" # get the test account credentials from the .credentials file credentials_file = os.path.join(os.path.dirname(__file__),'login.credentials') username = Conf_Reader.get_value(credentials_file,'LOGIN_USER') password = Conf_Reader.get_value(credentials_file,'LOGIN_PASSWORD') #Result flag used by TestRail result_flag = False #Setup a driver #create object of driver factory driver_obj = DriverFactory() driver = driver_obj.get_web_driver(browser,sauce_flag,browser_version,platform) driver.maximize_window() #Create a login page object login_obj = PageFactory.get_page_object("login",driver) if (login_obj.login(username,password)): msg = "Login was successful" result_flag = True login_obj.write(msg) else: msg = "Login failed" login_obj.write(msg) #Create an object for main page with header and menu main_obj = PageFactory.get_page_object("main",driver) main_obj.wait(3) #Search the inbox for message by subject 'POM' and open the message if main_obj.header_obj.search_by_subject('POM'): main_obj.write("Search successful") result_flag = True else: main_obj.write("Search text was not found") result_flag = False #Go to inbox main_obj.menu_obj.select_menu_item('inbox') |
As you must have noticed the final test is very easy to read and need not be modified in case of any underlying changes to individual pages.
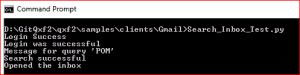
Running the test
and here is the log file for the test run.

So now, we all agree that the page objects make it really easy for the tester to convert the documented test case to an automated test case. Not only that, maintaining these tests is also very easy.
Don’t want to implement a Pythonic test automation framework from scratch? You should try our open-sourced Web automation framework based on the page object model.
If you are a startup finding it hard to hire technical QA engineers, learn more about Qxf2 Services.
References:
1. http://selenium-python.readthedocs.org/en/latest/page-objects.html
2. https://code.google.com/p/selenium/wiki/PageObjects
3. Batman and Page Objects
My journey as a tester started at Sun Microsystems (now Oracle). I was part of the testing and sustaining team for the Portal Server and Identity Management products. My first assignment was to test the Rewriter module. I enjoyed understanding the big picture, writing test cases, finding bugs and sometimes suggesting the fix too! I was hooked onto testing. Testing felt natural and intuitive to me. I am technically inclined and can write automation in Java, C++, Perl and Python. I am well versed with SilkTest, Selenium, Appium and Selendroid. I am a Computer Science graduate from BITS-Pilani. I love travelling and listening to music.



Thank you so much