Recently I was required to do security testing as well as check obligatory field validation such as radio buttons or pre-filled fields for one of the clients. We were looking for a tool that could be set up quickly and do both. While the OWASP’s Zap tool is commonly used for security testing, we think it can also be used to check validation messages for required fields. I thought to capture the learning on this blog for the benefit of anyone who wants to get started with the zap tool quickly.
Setup of Zap Tool:
1. Download Zap tool from the here.
2. Right-click on the setup and Run as administrator if you’re using a Windows operating system. If you are using another operating system, please read the Zap documentation.
3. After a successful setup, you can launch the tool.
Scan of application:
Below steps can be followed, to quickly scan the application:
1. Launch the Zap tool.
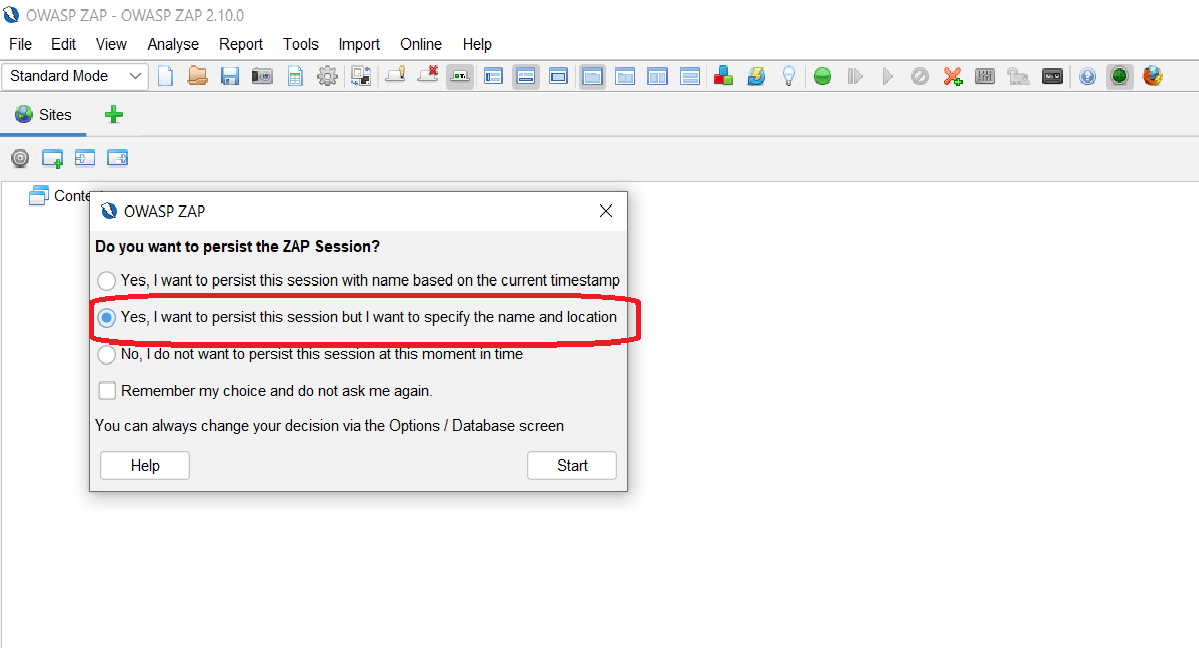
2. After Launching the application, you will get the following dialog box with three options. You can choose the second option to specify the name and file location where the session file will be stored.
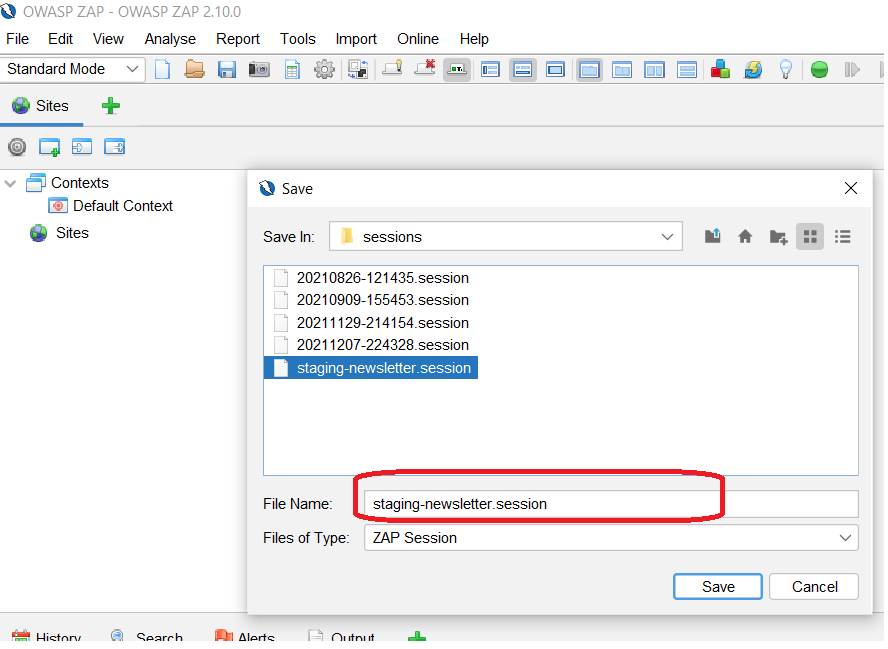
3. Give an appropriate name to the session, so that the session can be open later.
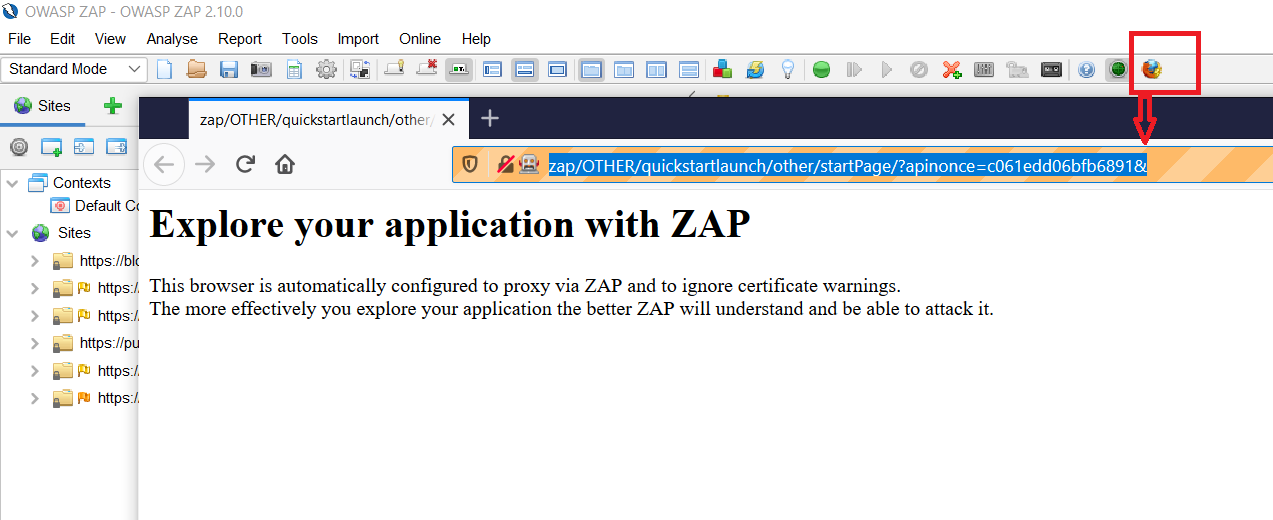
4. Click on the browser icon marked in the below image to start the browser configured for the Zap tool, which will record the request that needs to be manually exploited or used for a full scan.
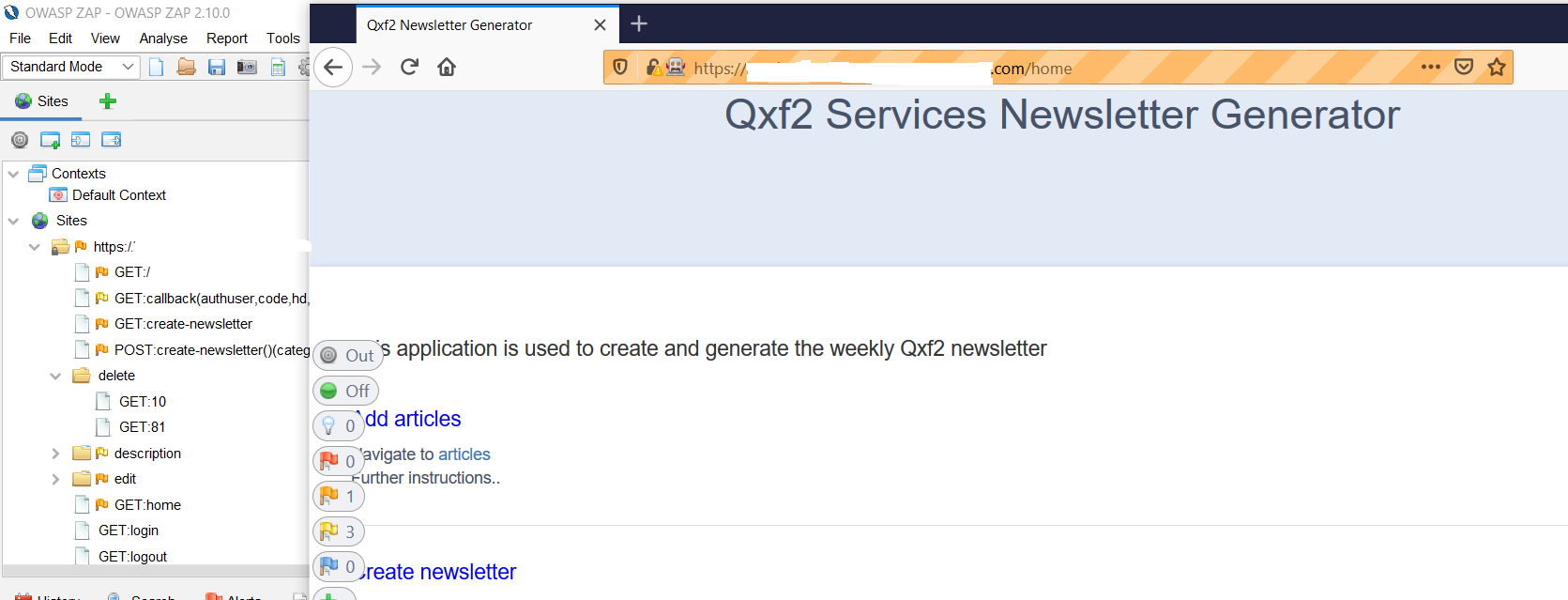
5. You can open the application in the browser and then start using the application. It will start capturing requests on the proxy.
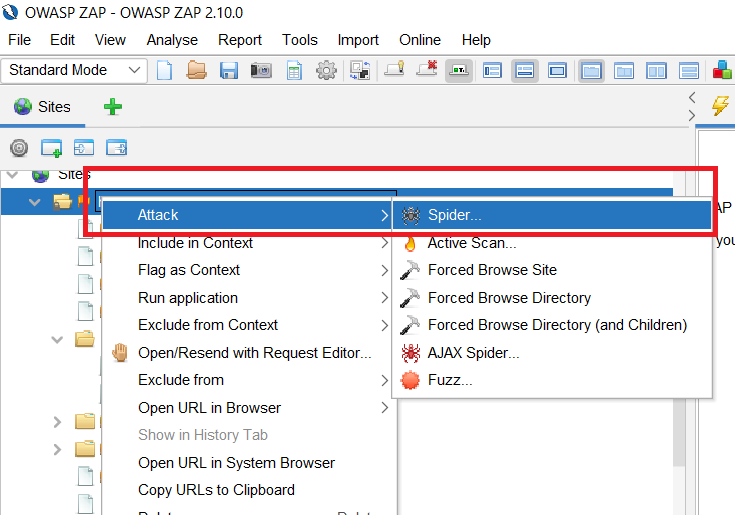
6. Before running the application scan, you can attack using spider.
7. Then you can run a full scan. Please remember that if you run a full scan, make sure that WAF rules do not block Zap tool requests. This can be accomplished by whitelisting the machine’s IP address from the Zap tool that is currently running. It would be nice if you remove SSL implementations and firewall implementations from the application. So that any hidden vulnerabilities in the application code may be detected. Preferably, you should be able to set up a local instance so that you can run a scan without being stopped by the firewall. I’ve already set up a local instance and completed up to step 6 for the same application.
Another advantage of setting up a local instance in case there are any Cross site scripting vulnerabilities discovered then those won’t tamper either database or UI of the application.
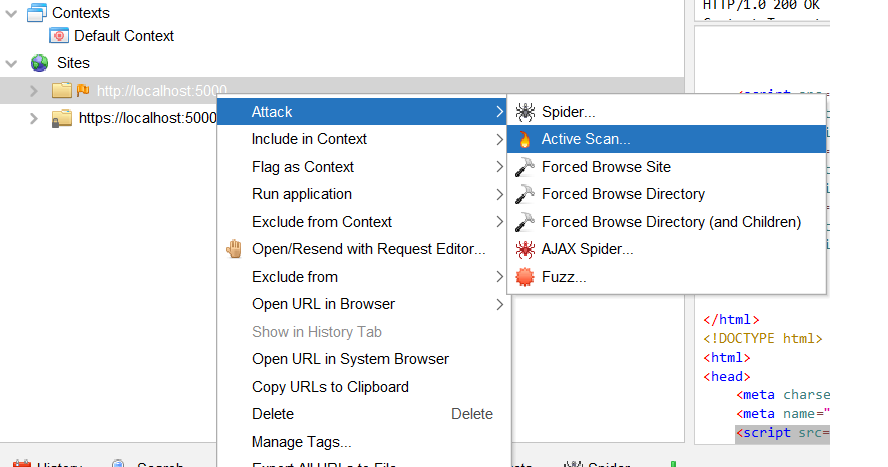
You can start Active Scan as shown in the below image.
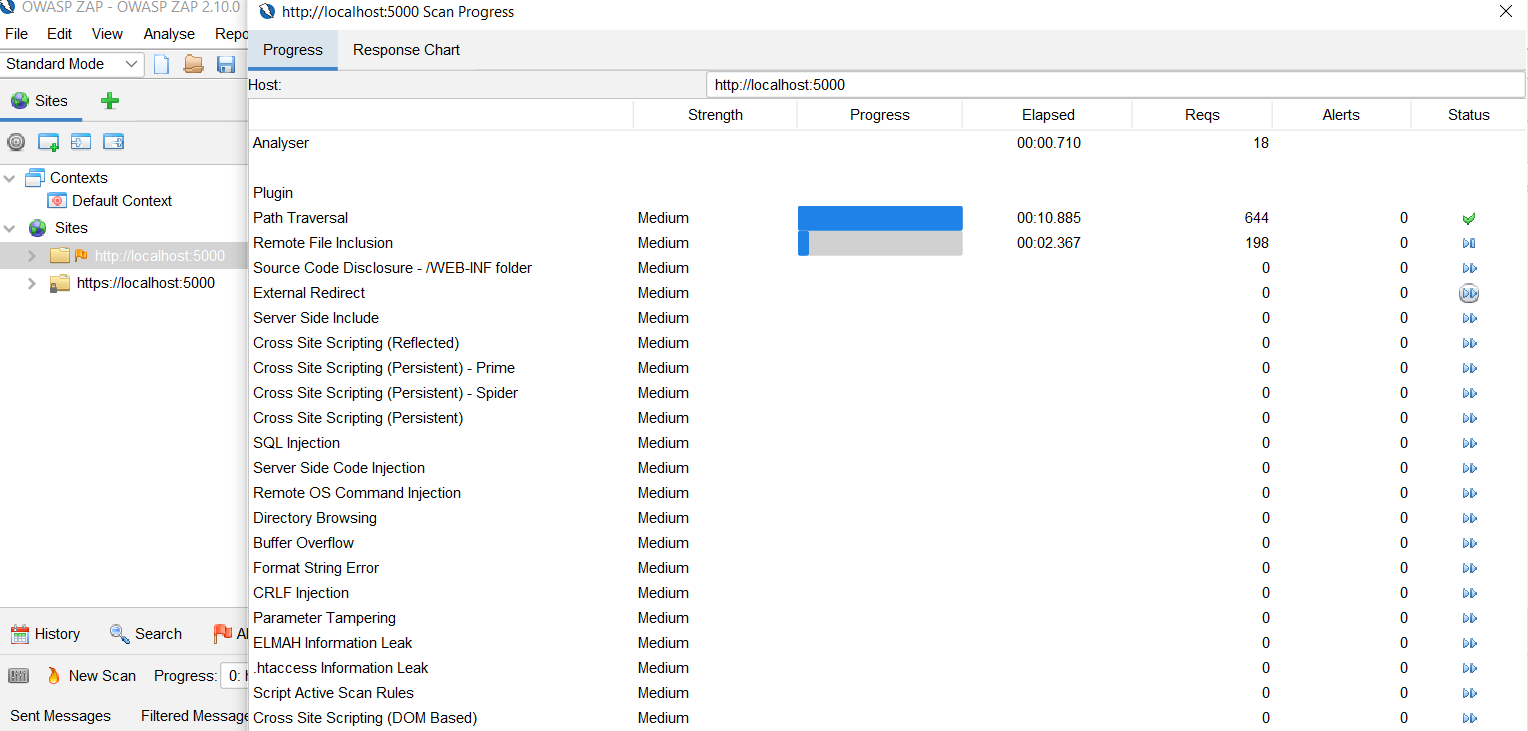
Once the active scan begins, you can see the scan’s progress as well as the attacks used by the Zap tool.
Analysis of the scan results:
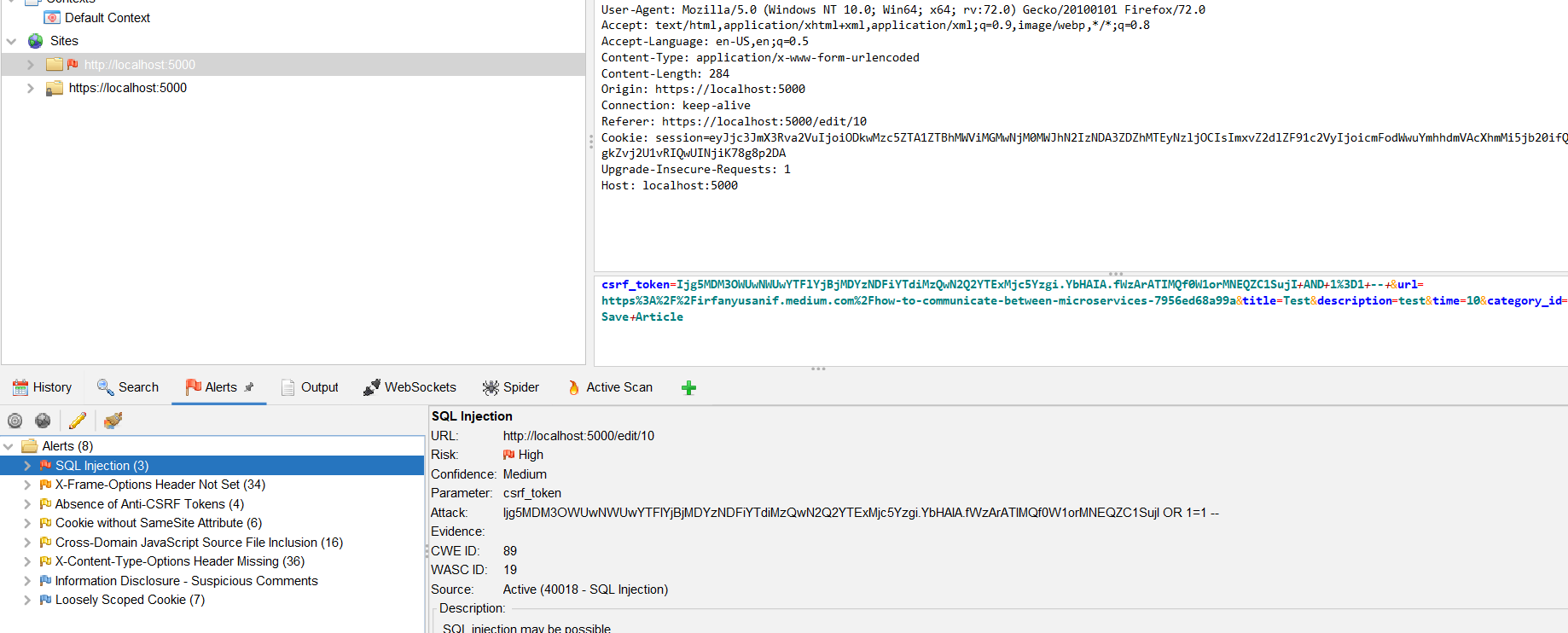
1. As you can see in the screenshots below, some vulnerabilities are revealed in the scan. You can quickly check high priority vulnerabilities because they can be easily checked as a proof of concept. SQL injection is visible in the application and database, as seen in the report.
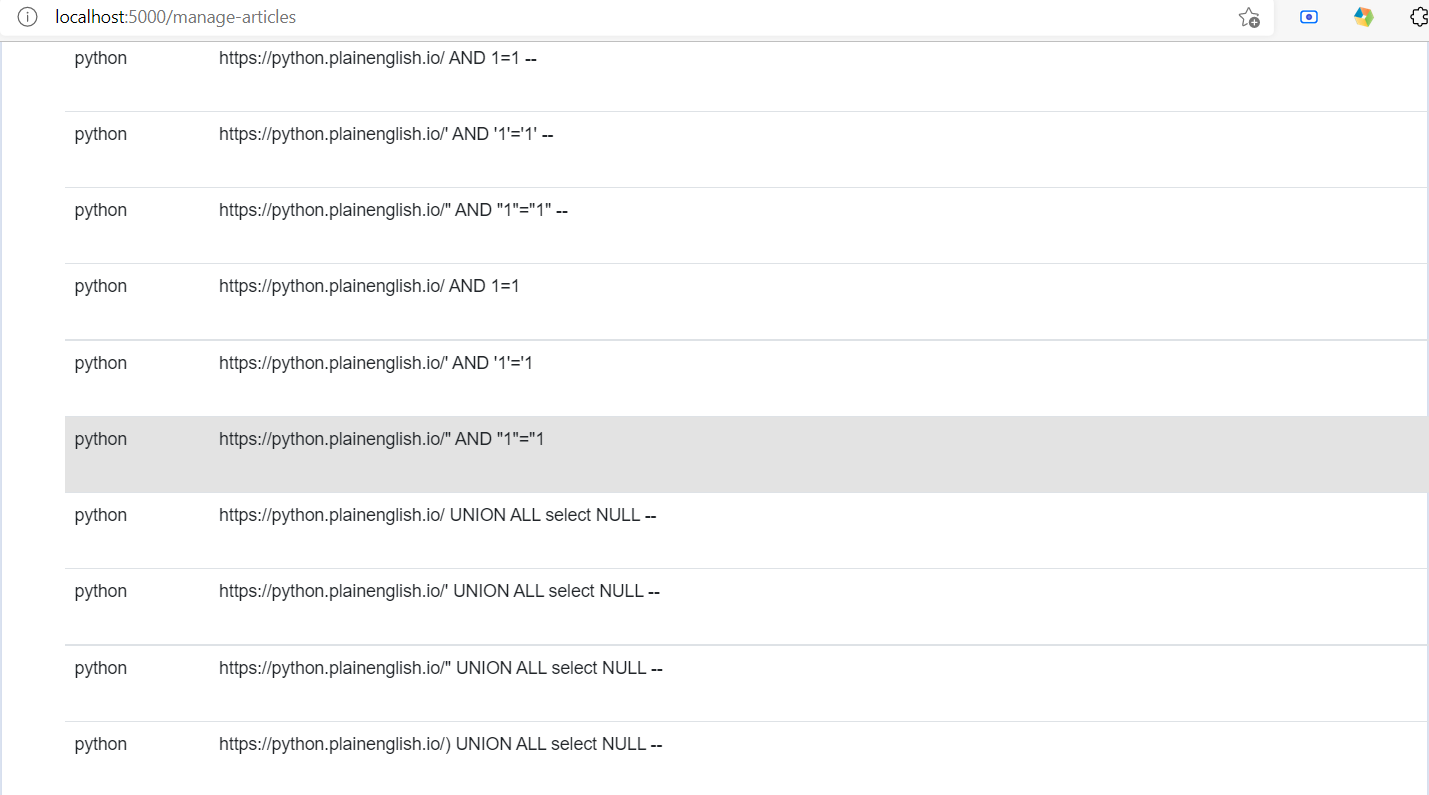
2. You can easily spot the SQL injections in the UI, as shown in the below image-
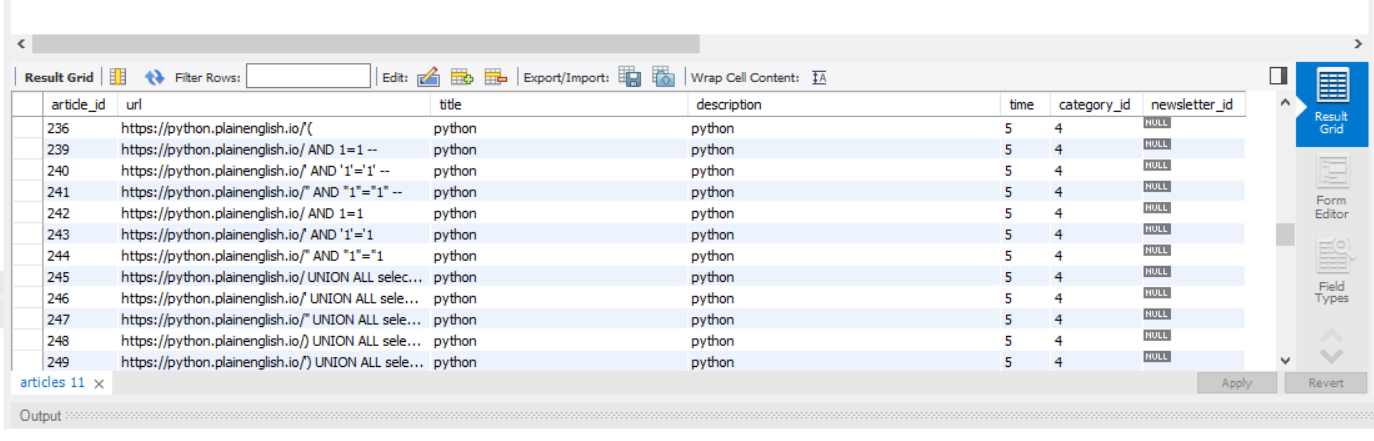
3. Also these details can be seen in the database using simple select queries-
4. This was fairly quick to find the evidence. However, it is not easy to provide vulnerability evidence for every vulnerability identified by the tool. I will explain how manual exploitations or Fuzzing payloads can be used in the following sections to provide more details.
Manual exploitation of requests:
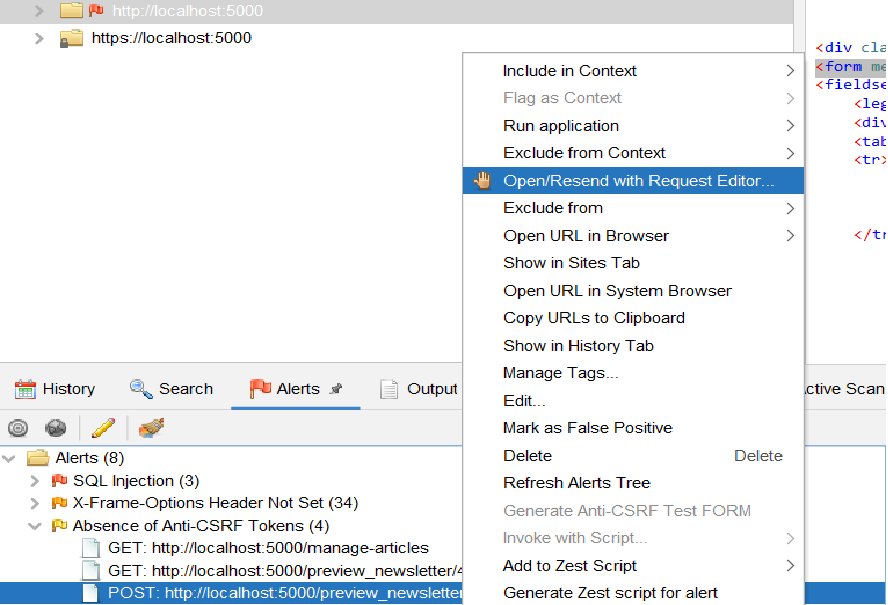
If you look closely, you can see in the report that there are 4 requests that are missing anti-csrf tokens.
CSRF-Cross-Site Request Forgery
Cross-Site Request Forgery (CSRF) is an attack that forces an end user to execute unwanted actions on a web application in which they’re currently authenticated. This can be done using the following steps:
1. Open the suspected request using a manual request editor.
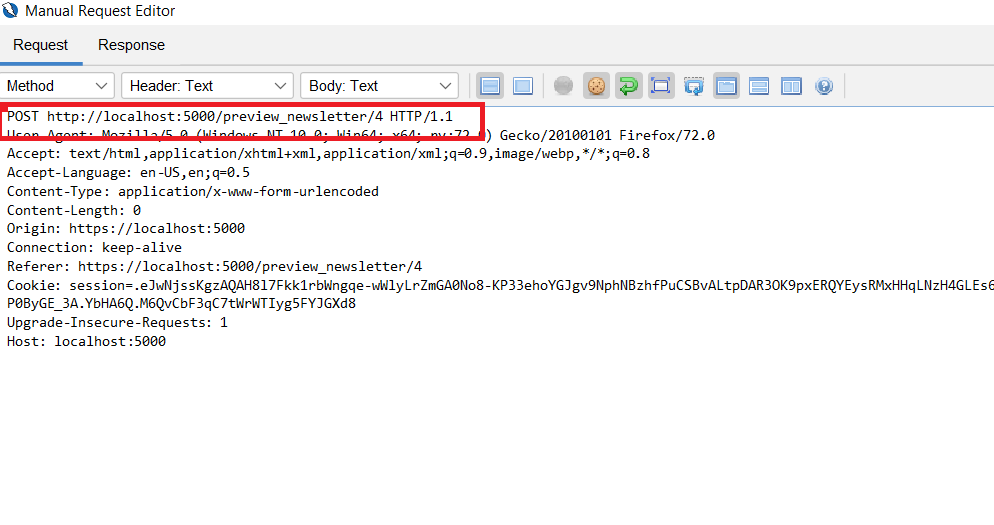
2. Observe the request in the editor, you can see a POST request http://localhost:5000/preview_newsletter/4 we can easily change the number and resend the request, let’s try this in step 4.
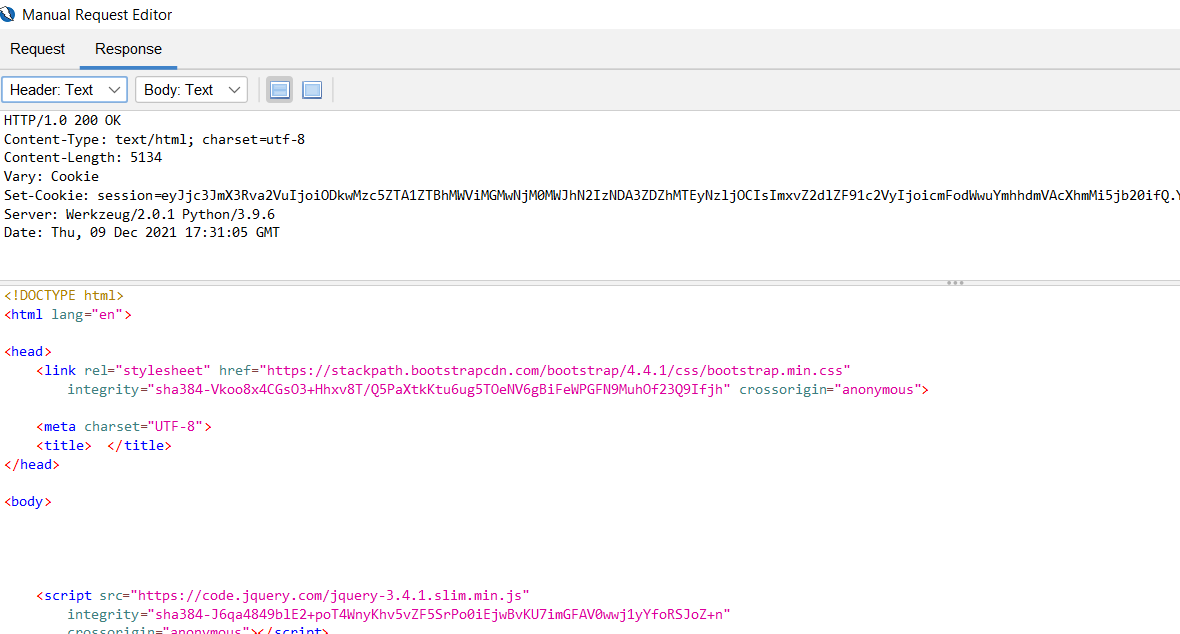
3. Below is the screen of the original with the referrer is highlighted.
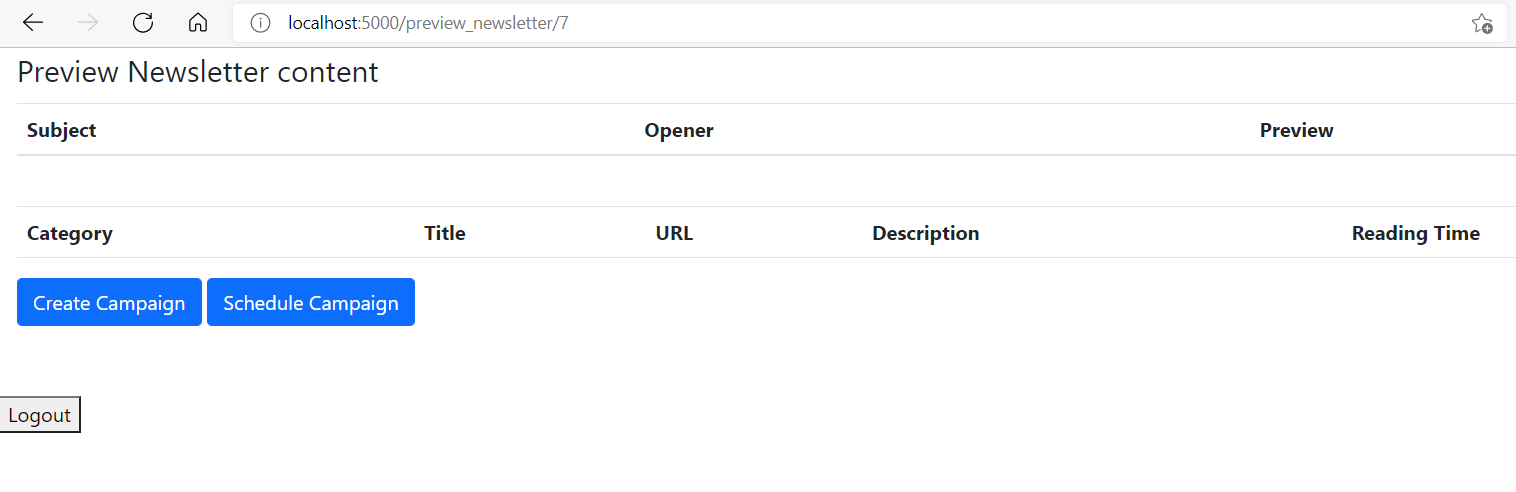
4. I changed the referrer request to http://localhost:5000/preview_newsletter/7
5. After this change, I made a request and a success message is displayed in the editor.
6. Then I opened the request in the browser and got the empty newsletter.
Fuzzing a particular request:
While using Fuzzer you need to analyze and request for the following-
1. Generally POST requests are good candidates to use for this request.
2. Empty text fields in the payload of the request.
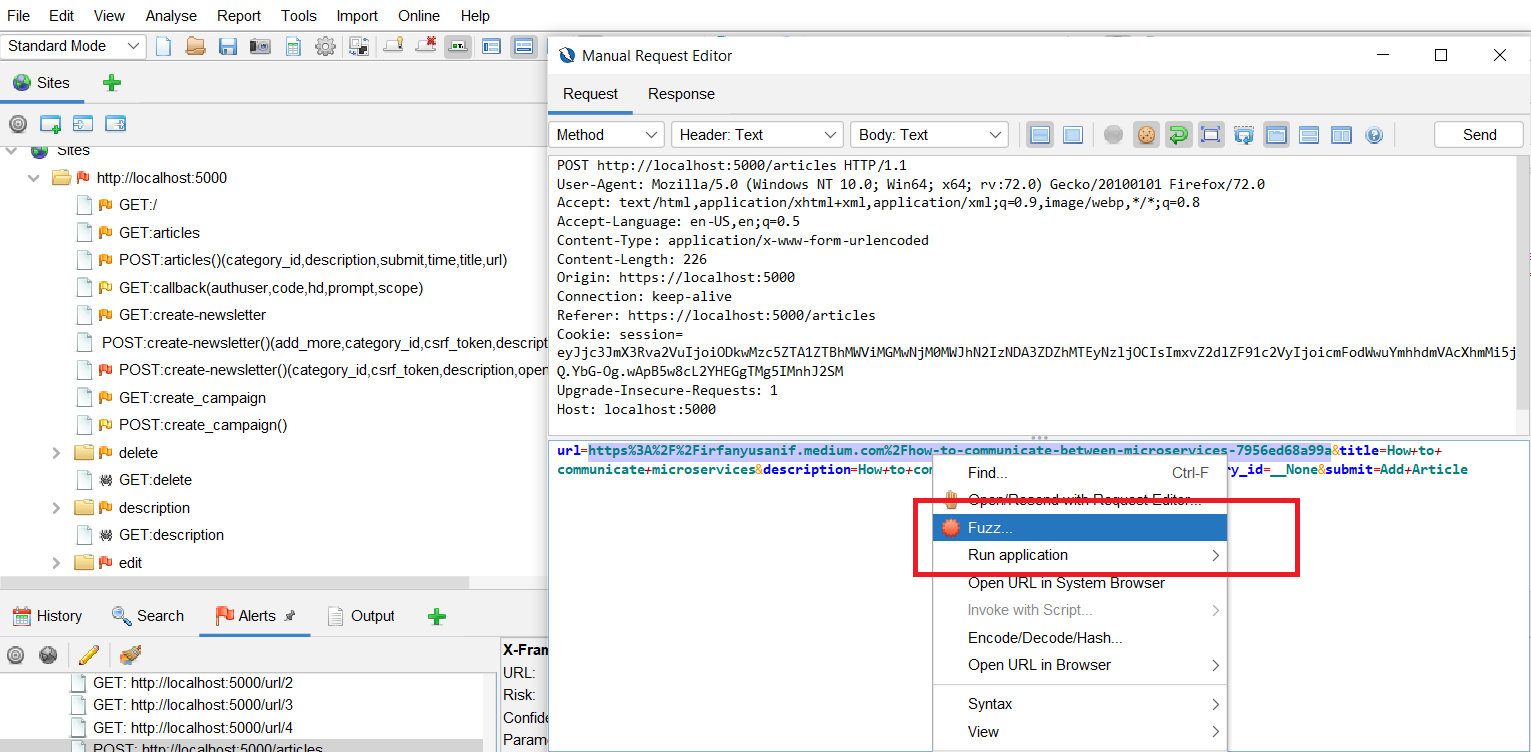
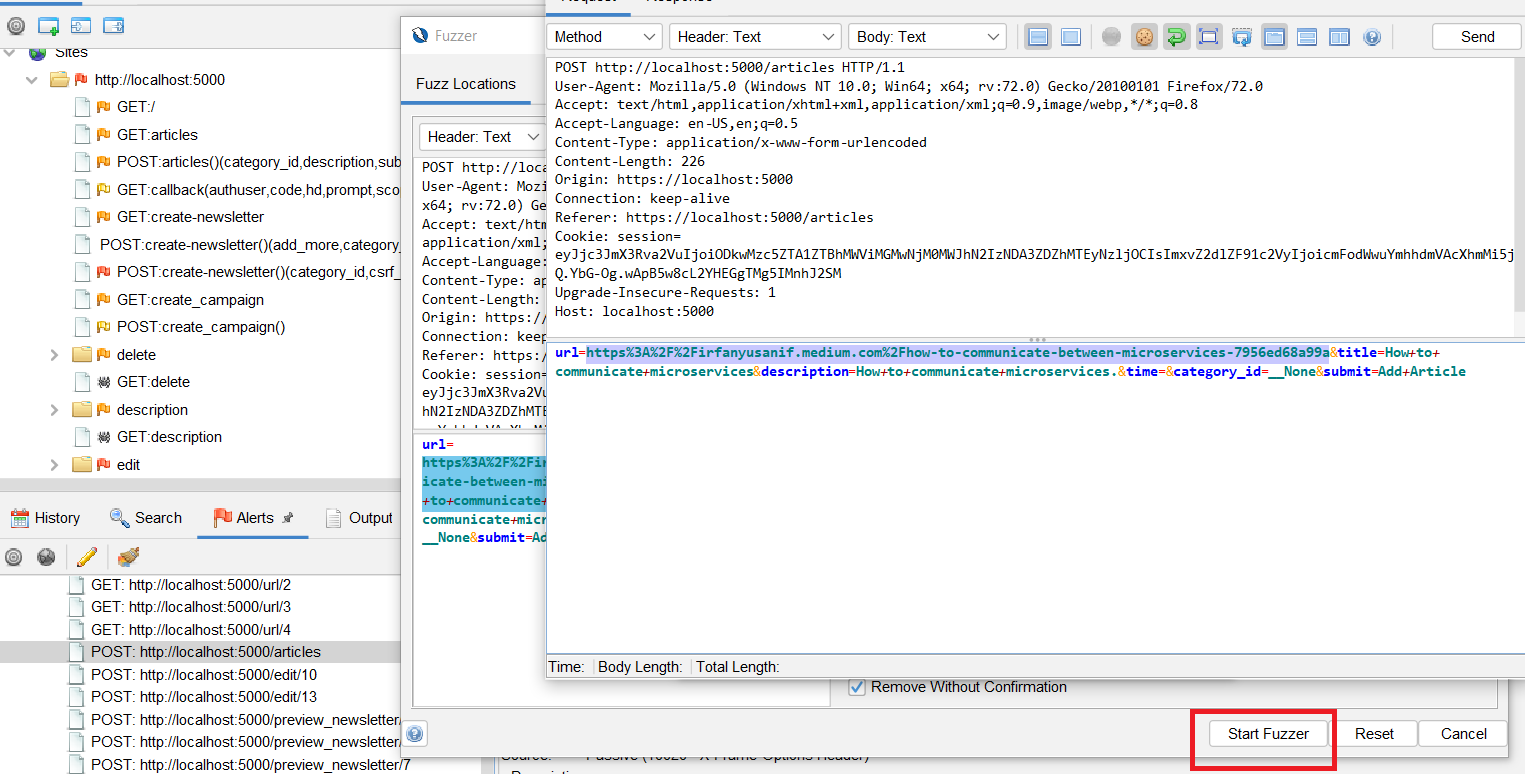
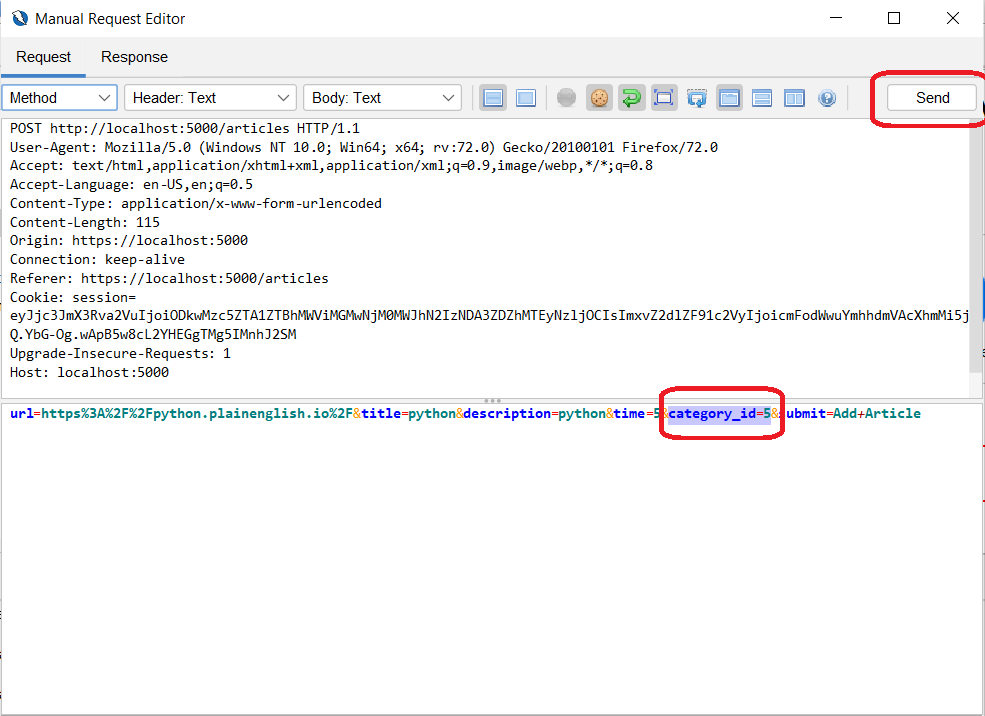
As shown in the picture below, I have chosen a POST request for add article and will demonstrate how to Fuzz field URL.
a) Right-click on the marked text and select Fuzz.
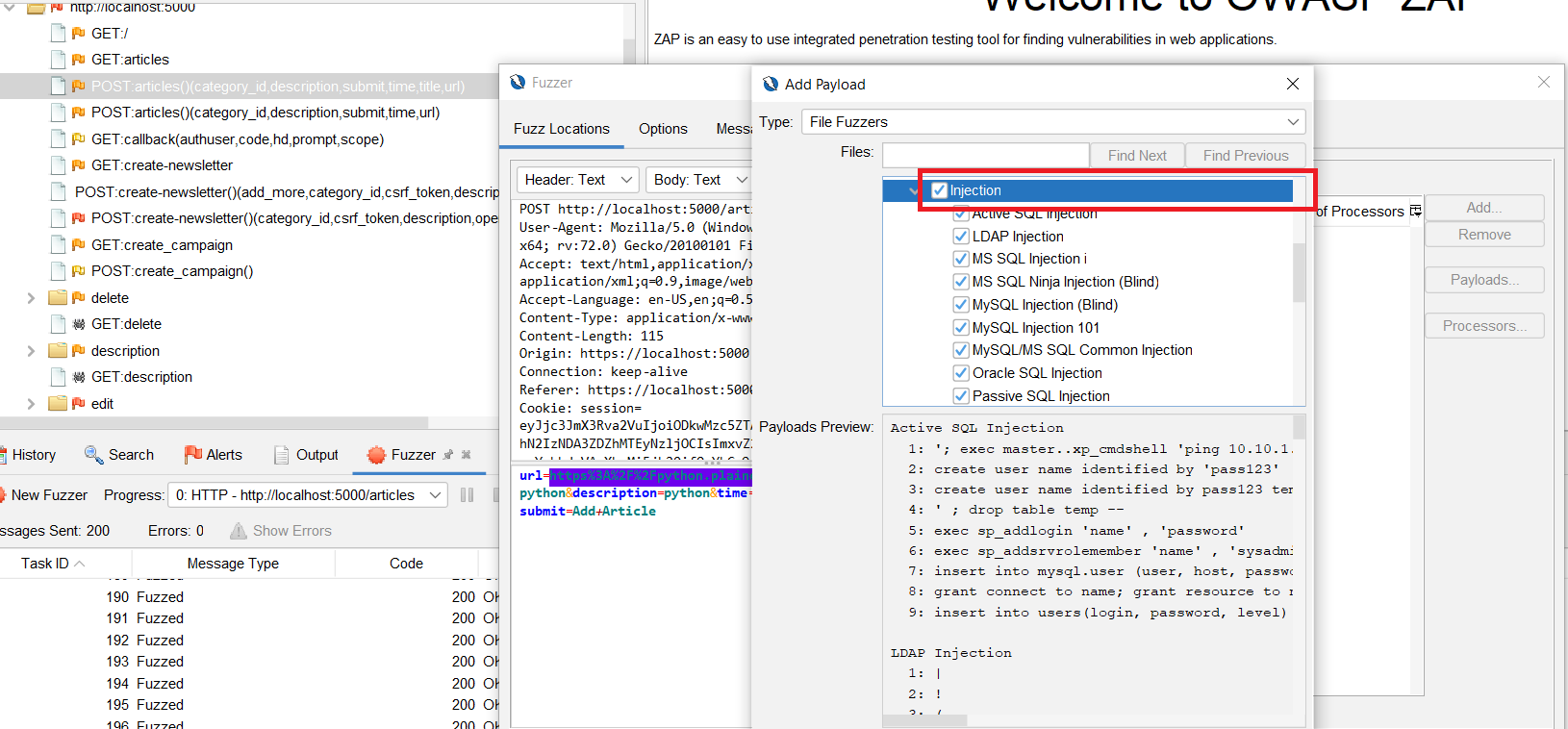
b) Select the ‘Injection’ check box.
c) And click on Start fuzzer button.
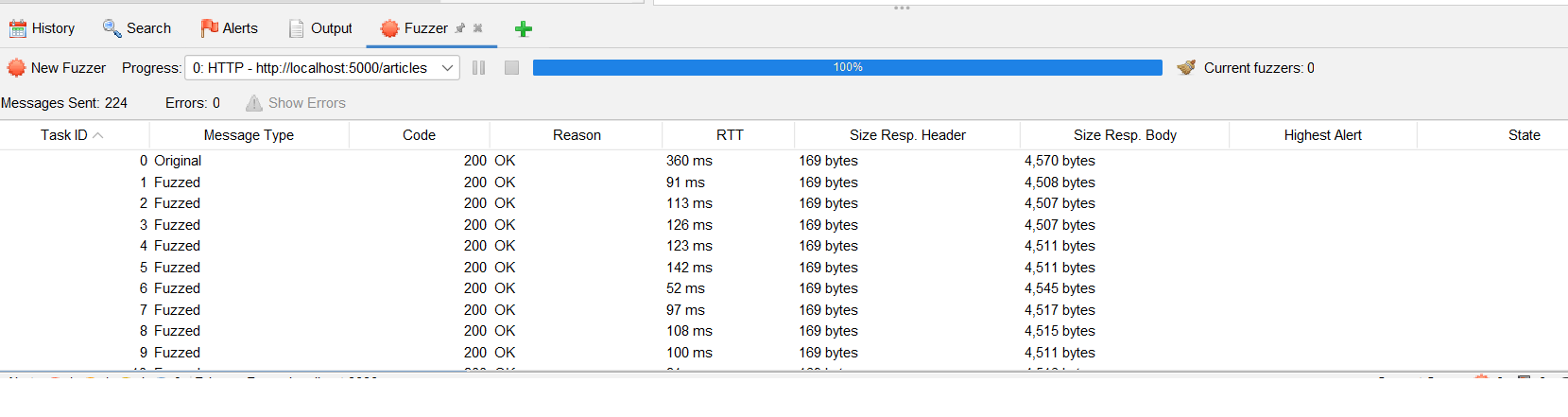
d) After the fuzzer is successful, you can see the fuzzer report.
You need to analyze the report for the following points:
1. If there are any reflected XSS present in the application. This can be checked by logging into the application. I checked the application and could not locate any XSS reflected.
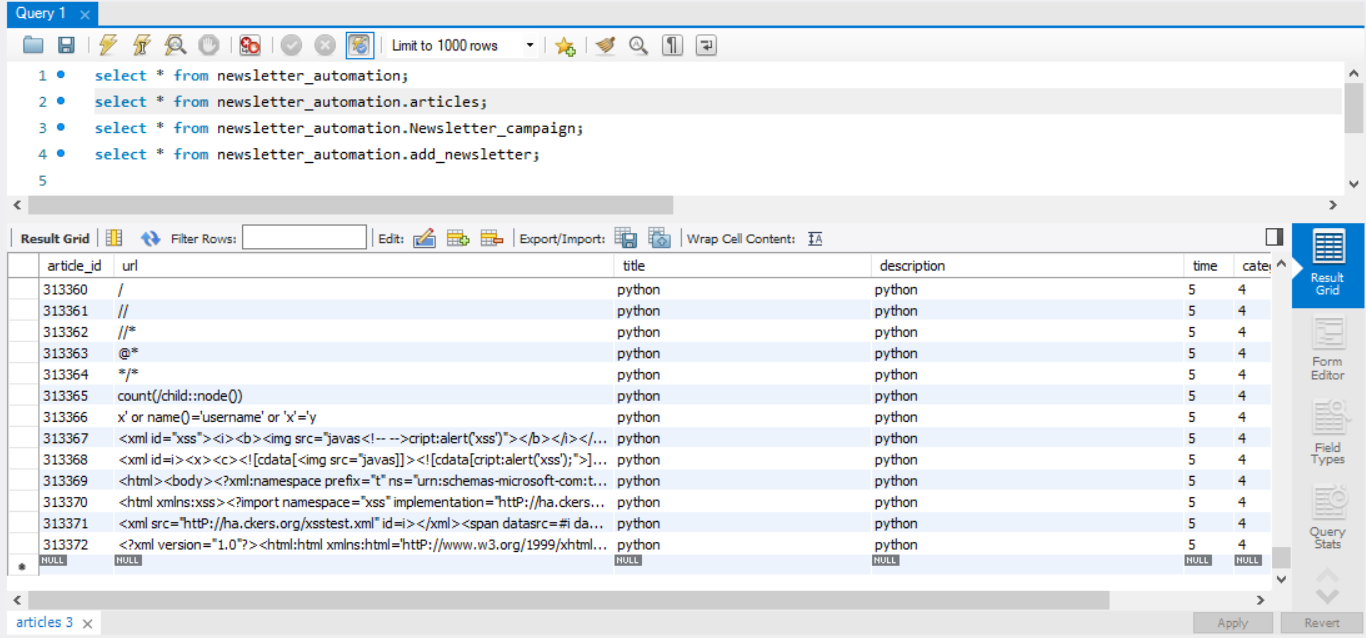
2. Search for entries in the database, we can see the entries on both database and user interface. Also, you can observe that records have been added to the database are not proper URLs.
Since we are able to Fuzz requests, you can try with other types of default payloads available with Zap fuzzer. Note that it would be good if you use fuzzing on local instance rather than production instance.
Other usage:
Just want to share one of the usages of the Zap tool, which can be used to check validations applied to non-free text fields like dropdown menus and radio buttons.
In the post request for Add Article, the user can add only four categories ranging from 1 to 4. If you want to check how the application handles other categories. Then it is not possible to check this validation through the user interface. But, through Zap proxy I can easily do this using the following steps:
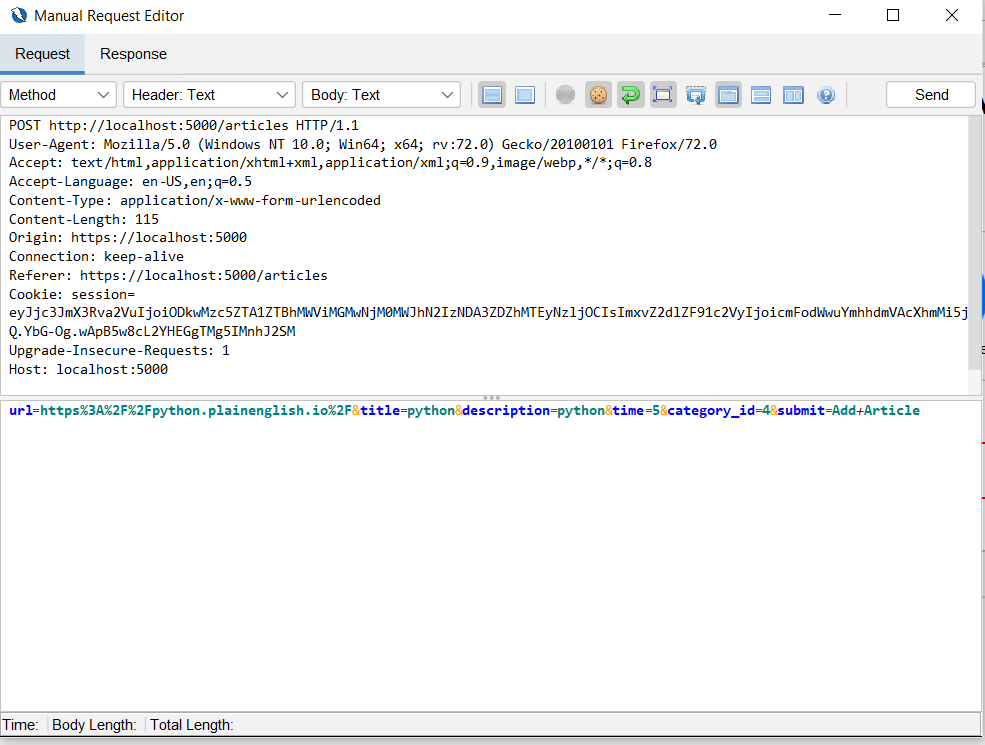
1. Open the request as in the send/request editor as shown below:
2. Change the category to 5, and send the request
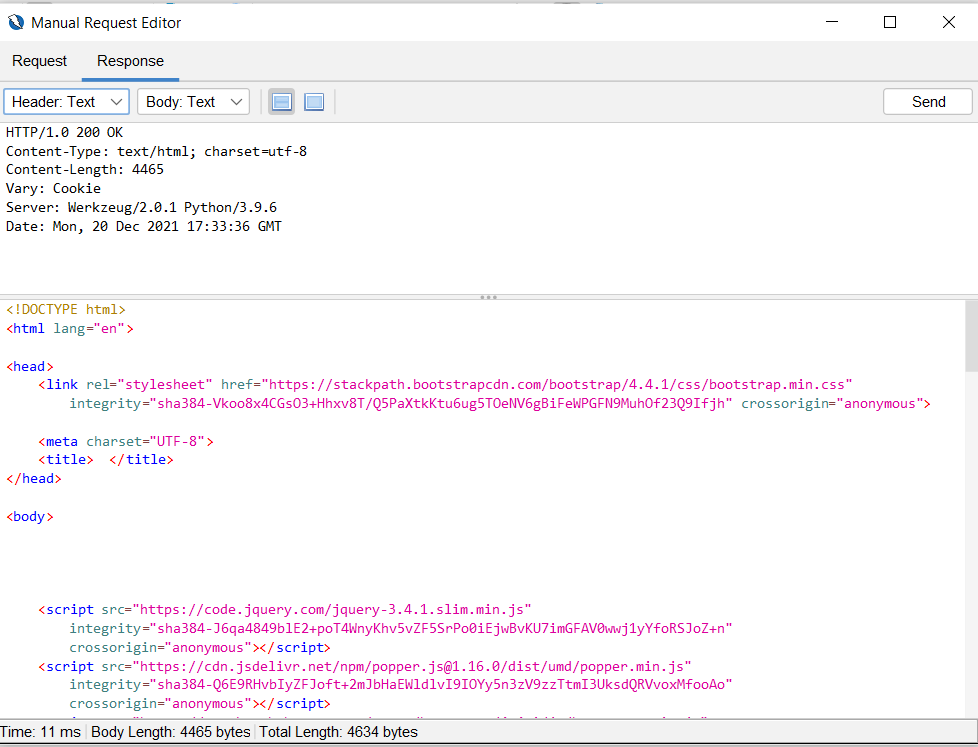
3. You would expect to get a standard HTTP Status code as 404. However, you can see the status code as 200.
4. In the above case, the entry was not made in the database or in the user interface. However, this is a good observation to share with the development team for validation here.
I have tried my best to put all my learnings in this blog, I hope this will help you to setup and get going with this tool for security testing.

I have around 15 years of experience in Software Testing. I like tackling Software Testing problems and explore various tools and solutions that can solve those problems. On a personal front, I enjoy reading books during my leisure time.
























Well drafted and demonstrated.